Comments (20)
from team-labeler-action.
Thanks for submitting this issue,
Sorry that you have some issue with it
Can you try the following version please ?
name: "team-labeller"
on:
pull_request:
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: JulienKode/[email protected]
with:
repo-token: "${{ secrets.GITHUB_TOKEN }}"
from team-labeler-action.
I'll check on my side to reproduce this issue @ChrisOwen101
from team-labeler-action.
Thanks @JulienKode
You can find a run of the Github Action here with the code you've supplied above.
https://github.com/CodeYourFuture/JavaScript-Core-1-Coursework-Week1/actions/runs/902392771
I can confirm that it is currently not working.
Happy to do whatever else you need to help fix this 😊
from team-labeler-action.
Thanks for your feedback @ChrisOwen101
I've try to create pull request on your repo, but it seems GitHub actions does not run when I do a pull request
I've try to create a new repo with the minimal setup needed for the team labeller action
https://github.com/JulienKode/team-labeler-action-test
I'll continue to investigate on this issue
from team-labeler-action.
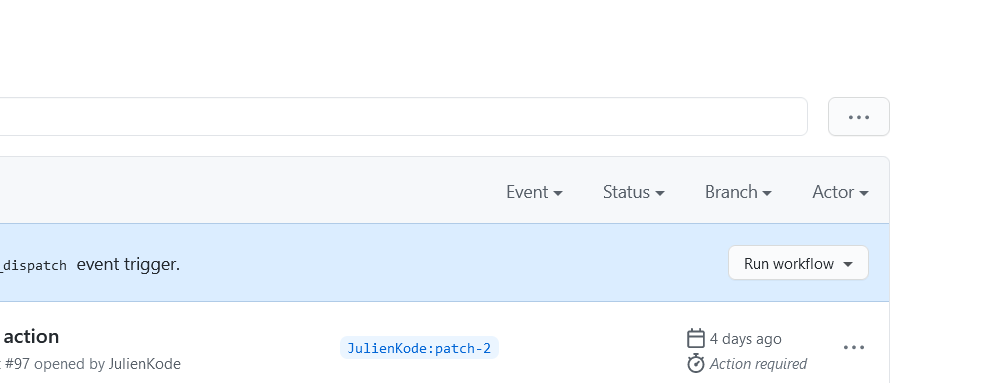
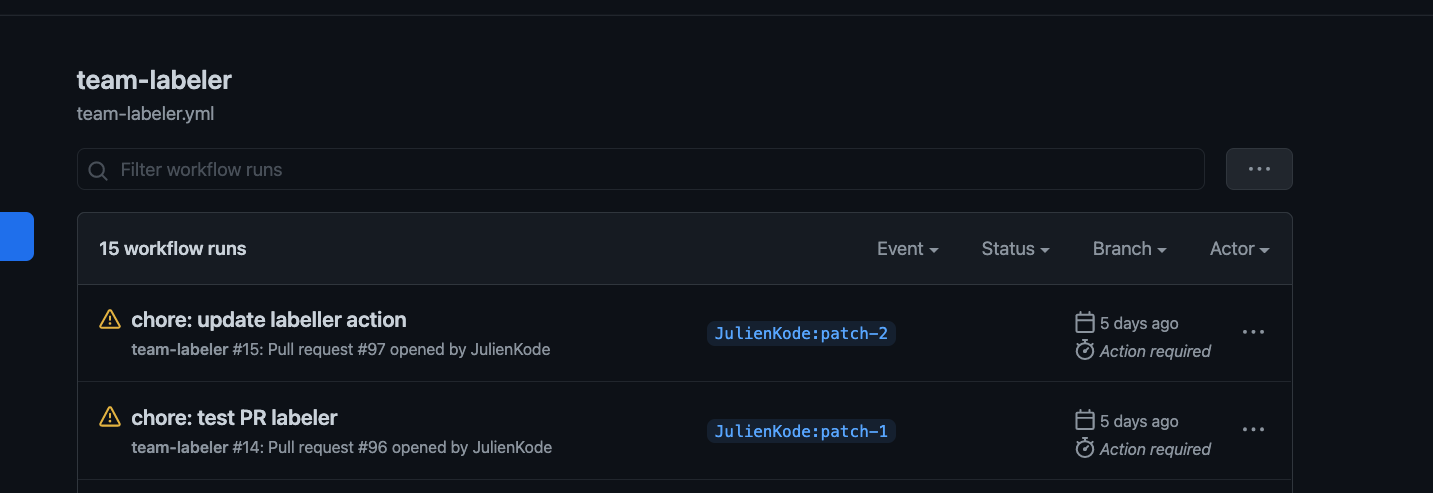
@JulienKode - You can manually run the code by going here
And clicking on "Run Workflow"
from team-labeler-action.
Seems github does not suggest it to me
from team-labeler-action.
@JulienKode I've invited you to have Maintain access for the repo - you should be able to run it now :)
from team-labeler-action.
Thanks @ChrisOwen101
from team-labeler-action.
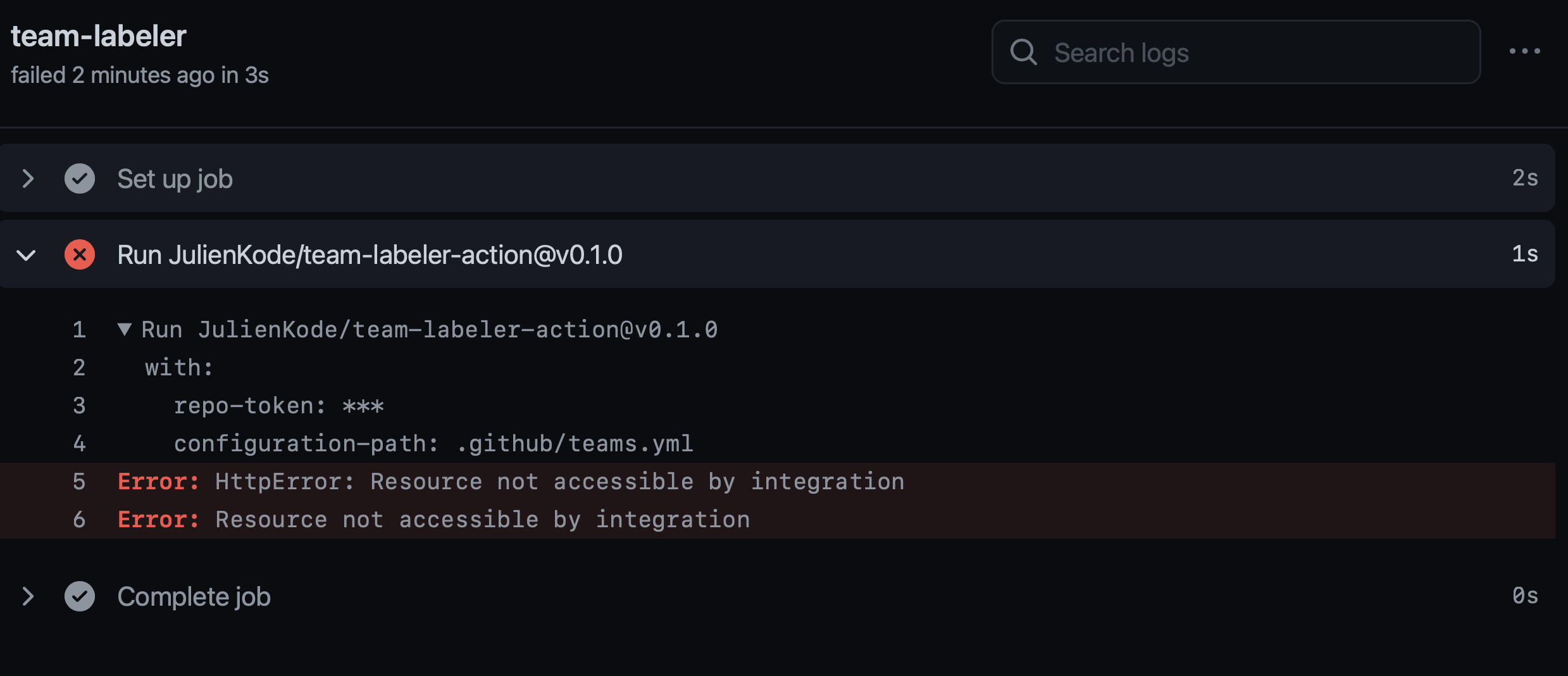
I'm having this issue right now: https://github.com/CodeYourFuture/JavaScript-Core-1-Coursework-Week1/pull/97/checks?check_run_id=2806329667
Looks close to actions/labeler#12
from team-labeler-action.
when you go to:
https://github.com/CodeYourFuture/JavaScript-Core-1-Coursework-Week1/settings/actions
Did you have the following config ?

from team-labeler-action.
Yep, we've got that Setting on by default.
from team-labeler-action.
I've continue to take a look at this issue:
I've clone the repo on my side and push the repo to a repository that I own: JulienKode/JavaScript-Core-1-Coursework-Week1-test#1
Then I've just create this pull request
The action run well and I have the label with the exact same code and repository that you have setup
So you did everything good, I've think the issue is related to the config or right for the actions on the repository
If you want we can setup a call to take a look at the config ?
from team-labeler-action.
I had the same problem. Turns out, you need to create the labels manually before.
You can do that here: https://github.com/user|org/repo/issues/labels
from team-labeler-action.
Thanks for catching this @dunklesToast, it help a lot
I didn't had to create it for my personal GitHub, so I guess this is related to GitHub org ?
from team-labeler-action.
Hmm good question. I did use it on an organisation. Let me try in a personal project. Also, Markdown messed up the URL, I fixed it.
from team-labeler-action.
Okay weird. I tested it via the "raw" GitHub API. It worked in Organization and on private projects without creating the label first. I wonder why I had to create them while using this action.
from team-labeler-action.
@dunklesToast @ChrisOwen101 does this issue is solved now ? or you still experience it
from team-labeler-action.
Seems to be resolved for me
from team-labeler-action.
Thanks for your feedback @dunklesToast
I close this issue
Feel free to re-open it if needed
from team-labeler-action.
Related Issues (9)
- Dependency Dashboard
- Add support for issues HOT 2
- What `GITHUB_TOKEN` permission are needed? HOT 2
- Test on issue
- Feature Request: return labels as output HOT 3
- Can this work with organization teams instead of having to specify individuals? HOT 3
- Compare usernames without case-senstitivity HOT 8
- Action Required: Fix Renovate Configuration
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from team-labeler-action.