Comments (5)
I had a similar issue deploying a proyect with s3. although it was a more "manual" setup. The solution i found then had to do with 2 things:
One related to cloudfront distributions. But after deploying this project i don't see any new distributions. The other one i don't remember if the solution was s3 rules and/or editing permissions by hand (each and every "app/page" that has some kind of "slug"), but can't use that either, since it doesn't seem like we get an s3 bucket after deploying.
Edit: I documented the first solution here https://bulletninja.com/gatsby-s3-cloudfront-redirection
from jamstack-cms.
I also get this when visiting the admin:

from jamstack-cms.
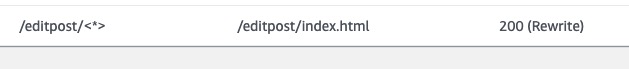
I think i just solved it. Went to rewrites and redirects and added this:

Then it worked.
from jamstack-cms.
I know i said it works. But i meant you don't get the Access Denied message to be more precise
I don't get it, but i also don't get the article, the key here seems to be related to both redirection parameters i show in my answer above, and reach router:
<EditPage path="/editpage/:id/:title/*" />
But i'm not sure how to pass those to /editpost/index.html
from jamstack-cms.
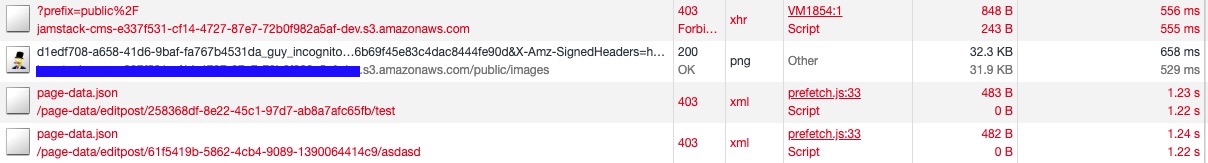
After inspecting requests more closely (not saying i understand each step, because i don't). I figured there were other redirects missing. Seems to me like there are two competing behaviors, one is the file-system(-like), and the other the web behavior. There is no problem locally without the redirects. Probably gatsby develop and gatsby serve do the right thing for us, but in s3 the file-system(-like) behavior wins unless we add the redirects.
The first redirect solves part of the issue, since what we actually one is in that index.html file, but navigating gatsby pages is not just about those index.html files, but mainly about files named page-data.json. I'd love to say i know how those work, but i think i need to read this first (yes, i haven't read it :( )
What i did is added this rewrite:

And it finally showed things and was editable. I'm guessing other pages, like editpage, need a similar treatment.
from jamstack-cms.
Related Issues (16)
- Plase add package.lock.json or yarn.lock HOT 7
- Bucket names too long HOT 2
- error on `yarn run jamstack-develop` with profile that is not the default HOT 2
- .gitignore causing build failure in amplify website BuildPipeline HOT 1
- AWSS3Provider - list error AccessDenied: Access Denied HOT 3
- yarn run jamstack-init not displaying backend providers HOT 1
- Comment feature HOT 2
- Admin user isn't being added to admin group HOT 1
- Turning text into a list while creating a page crushes the app
- Still active? HOT 1
- Contributing to Jamstack-CMS HOT 4
- An error occured during the push operation: null HOT 22
- Rich text editor is buggy HOT 1
- Confusing Name HOT 3
- After uploading first image after deploying, cms crashes when loading images view. HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from jamstack-cms.