Hein Thant's Projects
# My trial project from Microverse Admission Process
Collections of interesting algorithms. Visualized using p5.js library.
Book manager site for organizing and managing your personal library.
A blogging platform with user authentication, authorization and like/comment features. Built with Ruby on Rails + PostgreSQL
CMS website to manage books, track progress and write reviews. Built using React, Redux, Bookstore API, Involvement API
Fun arcade game with procedurally generated levels and colorful graphics. Built with Turtle.
Checkers in pygame
Chess website to play against a computer, solve puzzles, and view leaderboard. Built with React, Chess.js, Firebase, Chess.com API
2-player Chess game in a beautiful GUI with legal moves highlighting. Created using Python Chess & PySimpleGUI.
Event webpage for a chess tournament where people can join the event, view info about the event and see the list of featured players. Built witt: HTML,CSS,JS
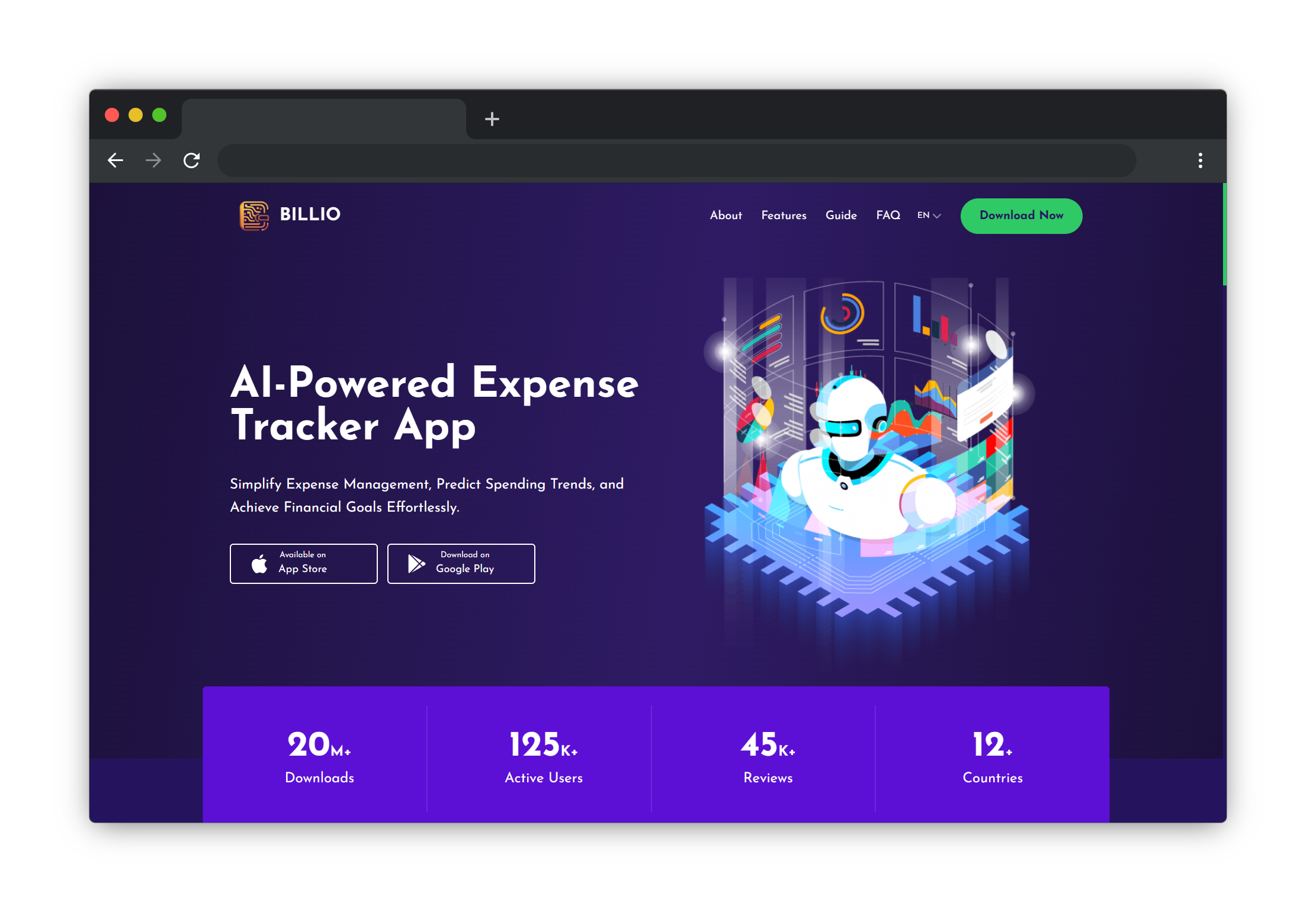
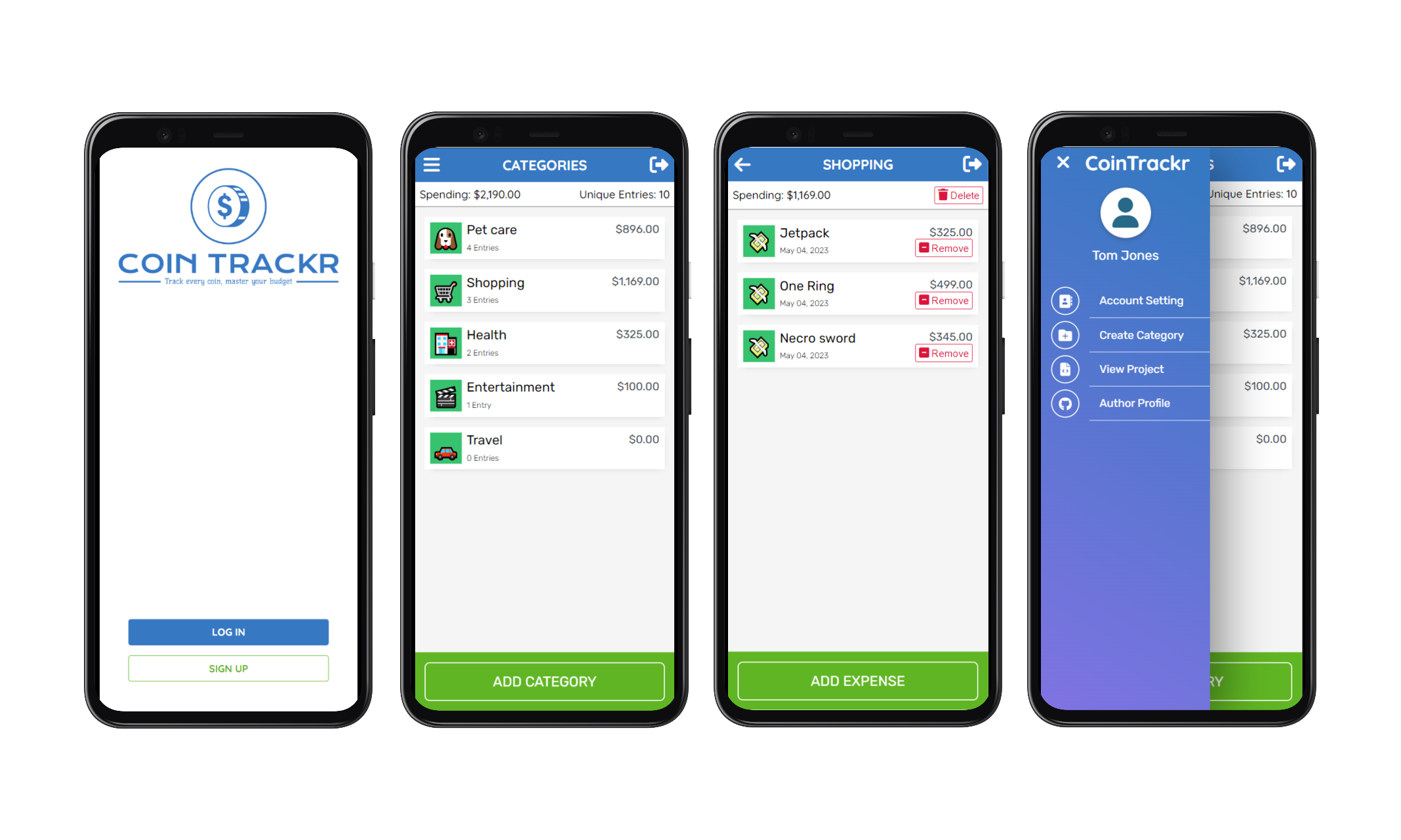
Mobile web app for expense tracking and budget management. User-friendly interface, real-time updates, and secure authentication. Built with Rails
Commit Conquest is a game that rewards players for making git commits and allows them to compete on leaderboard. Built using Leaderboard API.
📢A user-friendly chat app for building online communities. Built with React, Redux and Firebase
Assignment projects from Coursera courses.
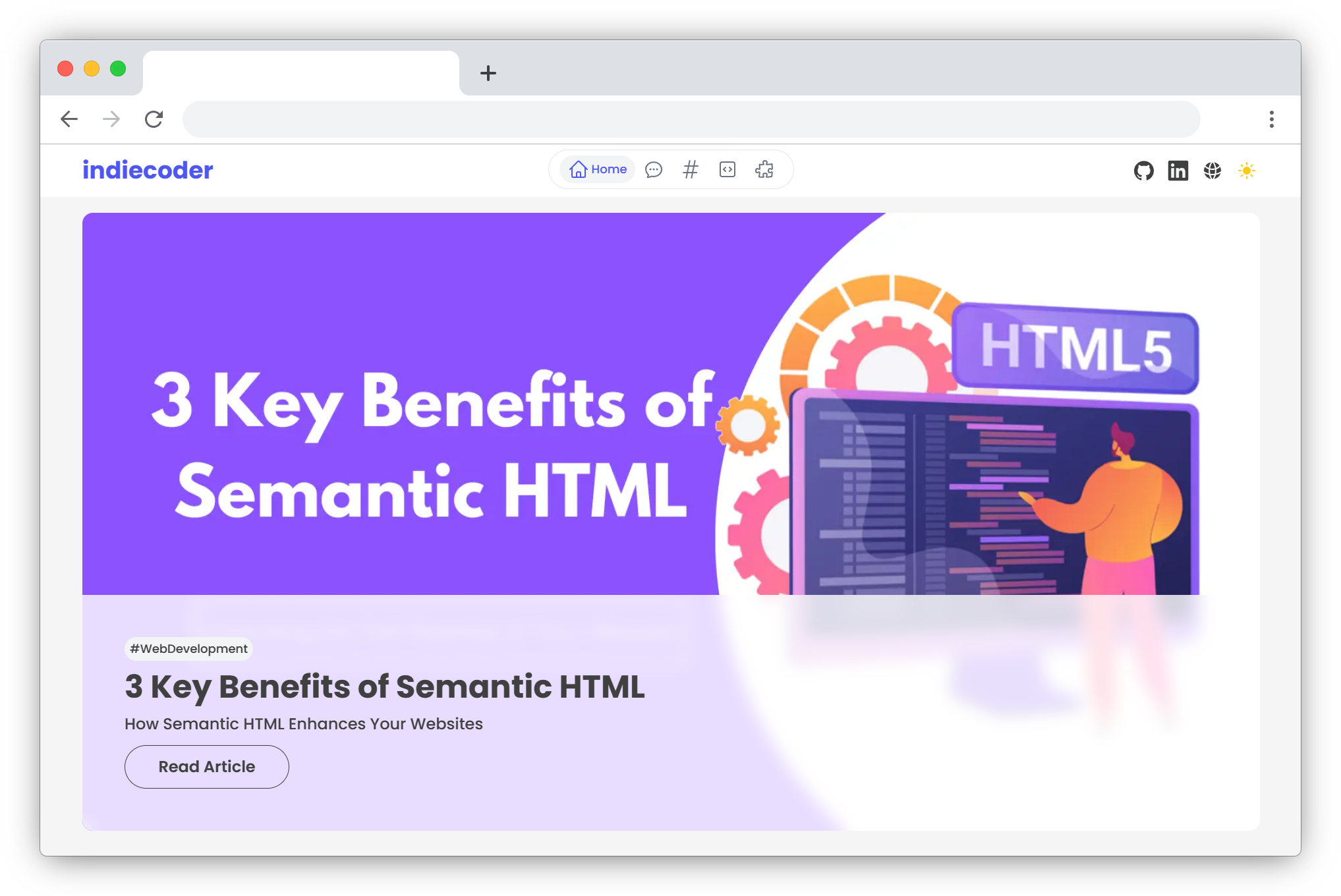
Web platform for various coding projects and UI components
Simple javascript game for beginners
Django Project Apps
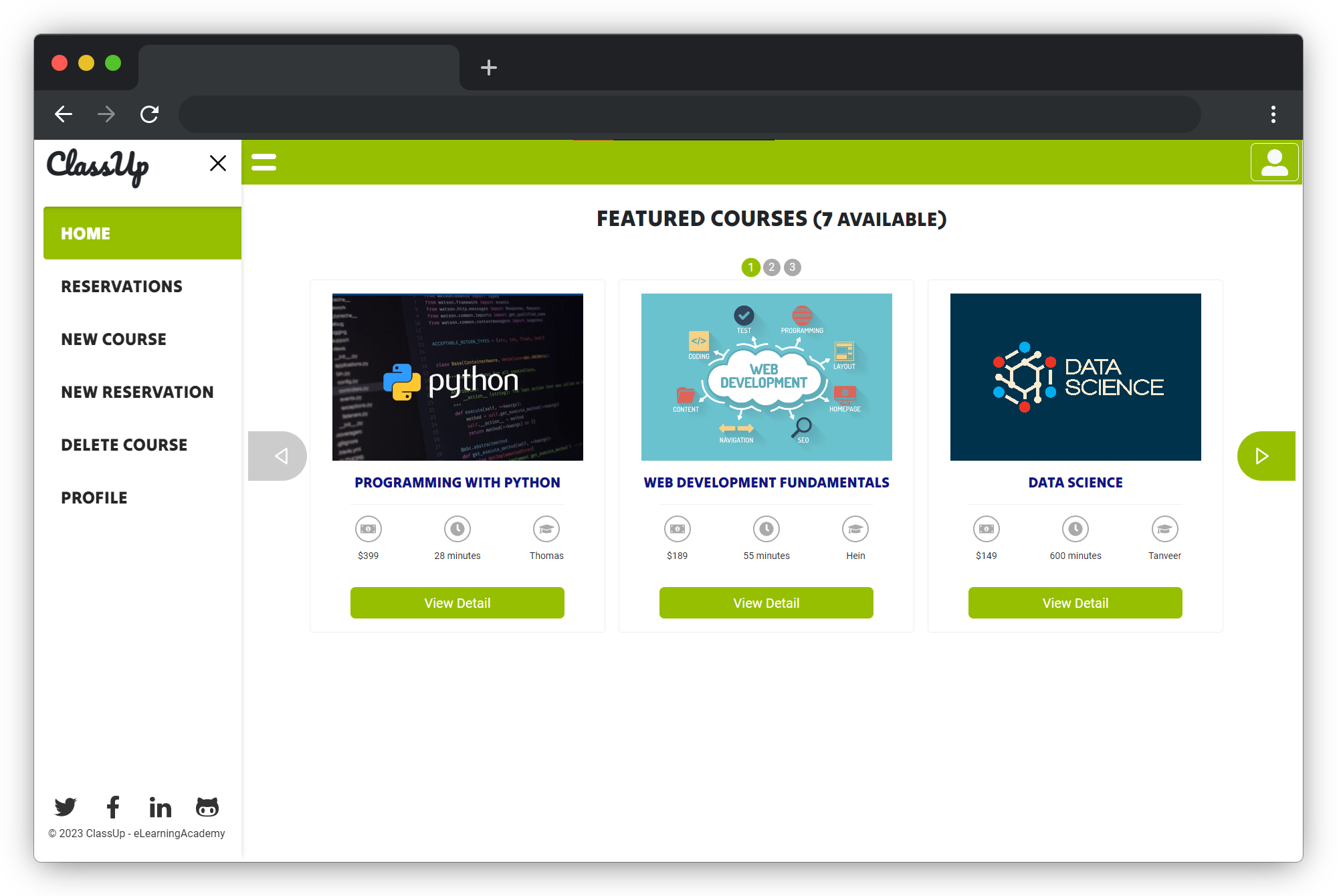
E-learning platform where users can reserve online classes to schedule study sessions with learners in their area. Stack: Rails, Postgres, React, Redux, Bootstrap
📊 Website that allows users to generate a stylish GitHub Dashboard just by entering username. Built with React, Redux & GitHub API
Fantasy Board Game - Pygame Project
A basic web app to learn and explore Rails
Rails API for greeting app
Web application built to demonstrate the integration between a React front-end and a Ruby on Rails back-end.
Frontend app for the greeting app