Comments (4)
Hi @N6REJ , how are you doing?
Thank you for opening this issue!
For what I observed here, the command you tried to run was:
printf .settings,Bearsampp,bearsampp.github.io,dev,login-servers-enhanced,module-adminer,module-apache,module-composer,module-consolez,module-filezilla,module-ghostscript,module-git,module-gitlist,module-imagemagick,module-mailhog,module-mariadb,module-memcached,module-mongodb,module-mysql,module-nginx,module-ngrok,module-nodejs,module-perl,module-phpmemadmin,module-phpmyadmin,module-phppgadmin,module-postgresql,module-python,module-ruby,module-svn,module-webgrind,module-websvn,module-xdc,module-yarn,modules-untouched,prerequisites,startbootstrap-clean-blog,websiteAm I correct?
As you can see on the action.yml file, the action uses <command-line> &> <output-file> || true to save the output file with the command line returned.
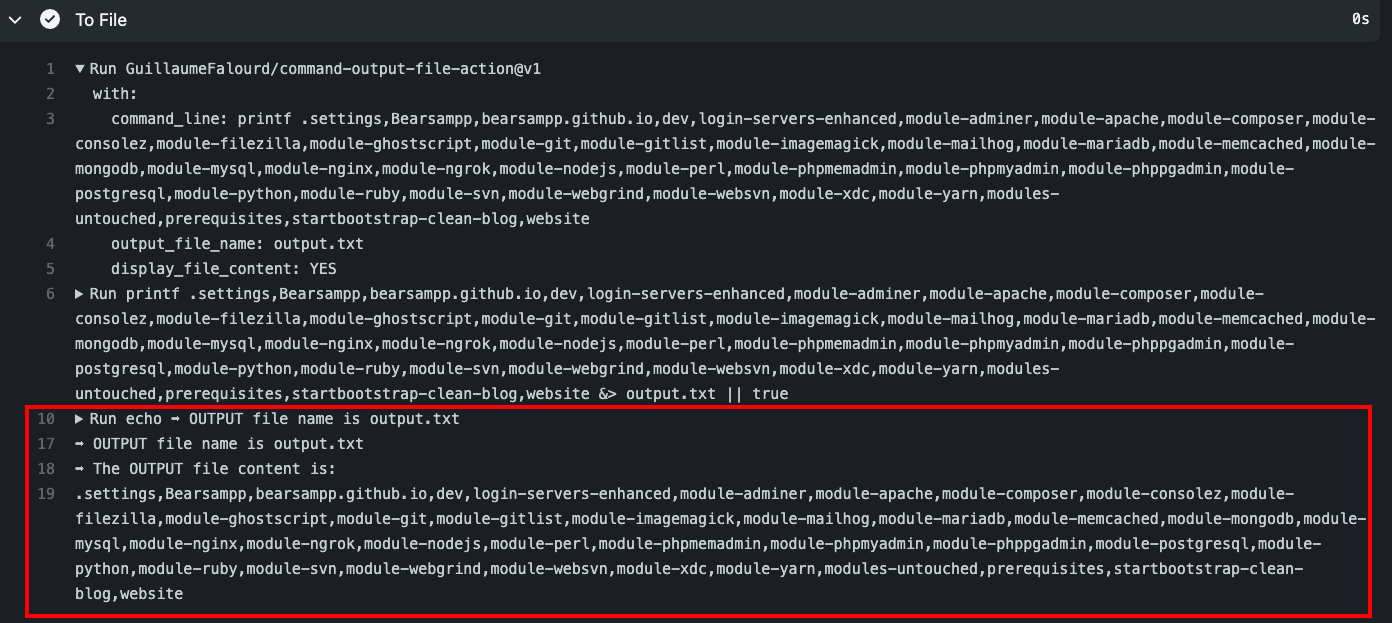
For what I observed in the log you shared, the output.txt file has been created successfully:
But for the file to appear on the repository, you would have to push it back to the repository at the end of the workflow steps
(for example, using a git-commit-push action).
Is this what you want to achieve?
from command-output-file-action.
yes, ideally in a single column format.
from command-output-file-action.
ok, I got it to save the file now :)
but now how do I get it into single column format?
https://github.com/Bearsampp/.settings/blob/main/current-repos.md
from command-output-file-action.
I got it!! ty for your help.
from command-output-file-action.
Related Issues (3)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from command-output-file-action.