Comments (6)
Most likely the issue with the precomputed mesh is just as you say, that it is rendered somewhere far away. Unfortunately at the moment Neuroglancer does not provide much help with "finding it" for the single-resolution meshes. For multi-resolution meshes there is additional bounding box information available.
For precomputed meshes, the coordinates are supposed to be in nanometers. If they are instead in voxels, you will need to apply a transform in Neuroglancer.
from neuroglancer.
There is currently no collection of .obj files data source, but you could add one easily enough.
I think you could use https://github.com/seung-lab/cloud-volume to convert from obj to neuroglancer precomputed mesh format.
Opacity can be changed via a shader UI control. For silhouette rendering, it is technically possible at the moment but relies on certain implementation details that are exposed to the shader:
float absCosAngle = vLightingFactor - uLightDirection.w;
float silhouetteFactor = pow(1.0 - absCosAngle, silhouette_power);
emitPremultipliedRGBA(color * silhouetteFactor);But that is not guaranteed to work in the future. It would be better instead to modify neuroglancer to explicitly expose the normal to the shader.
from neuroglancer.
The color must be vec3 as noted in the error. The alpha value you can supply through a separate opacity control. getDataValue() is only available in image layers there is no specific "data value". Instead you should use emitPremultipliedRGBA(vec4(color, opacity));
from neuroglancer.
Hello, @jbms
Thank you for the guidance here.
I think you could use https://github.com/seung-lab/cloud-volume to convert from obj to neuroglancer precomputed mesh format.
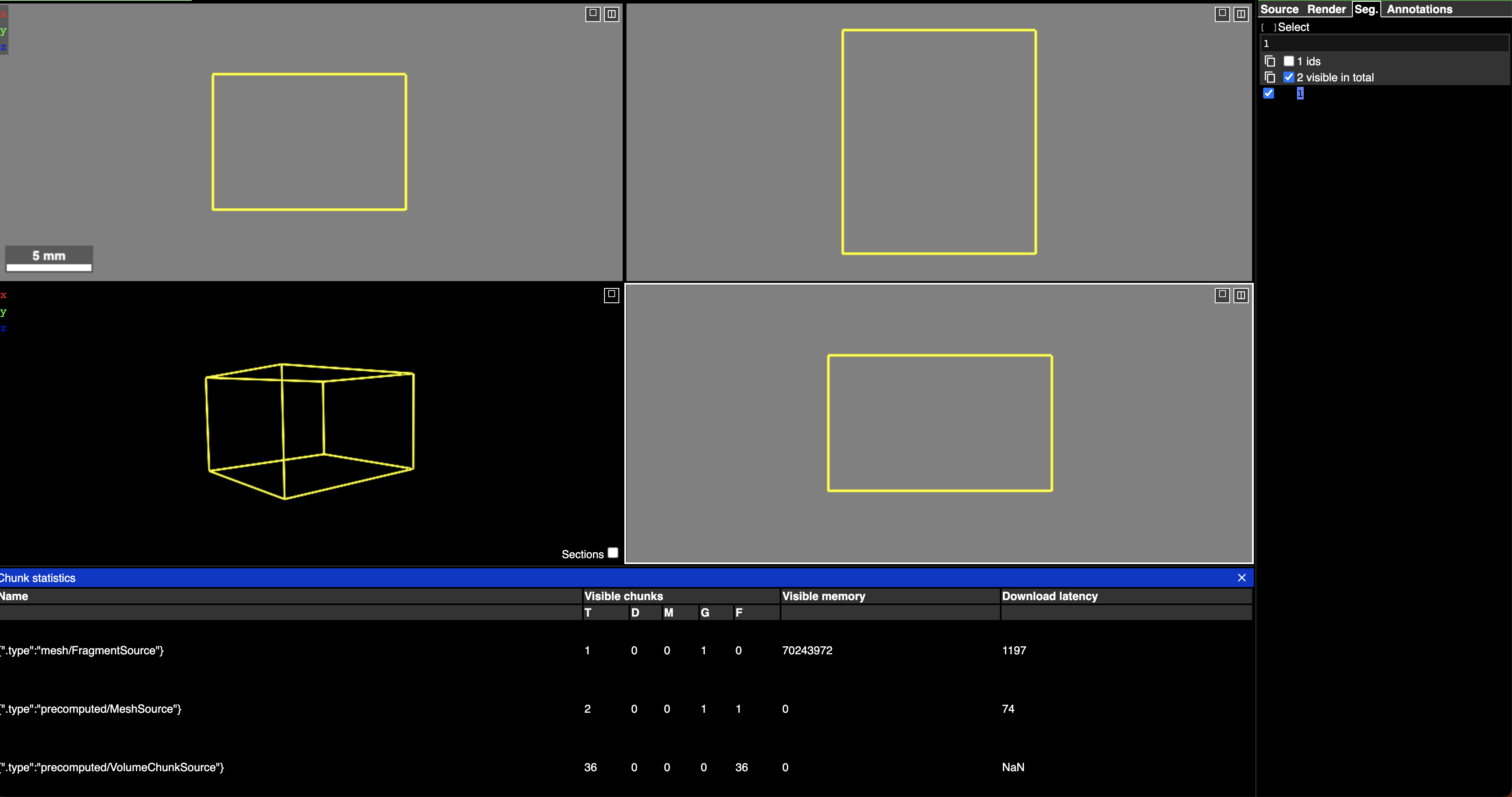
Yes, I'm also trying this approach and for whatever the reason the mesh does not load up. Obviously, I don't have an image layer but the precomputed mesh seemed to have loaded. Chunk statics shows otherwise so I'm guessing it may be rendered far away from the view??? I'm doubting if info file under the mesh folder is misconfigured. Thoughts?
(info)
{
"data_type": "uint32",
"mesh": "mesh",
"num_channels": 1,
"scales": [
{
"chunk_sizes": [
[
64,
64,
64
]
],
"encoding": "raw",
"key": "50000_50000_50000",
"resolution": [
50000,
50000,
50000
],
"size": [
228,
160,
264
],
"voxel_offset": [
0,
0,
0
]
}
],
"type": "segmentation"
(mesh/info)
{"@type":"neuroglancer_legacy_mesh","mip":0,"chunk_size":[128,128,128],"spatial_index":{"resolution":[50000,50000,50000],"chunk_size":[128,128,128]}}
Opacity can be changed via a shader UI control.
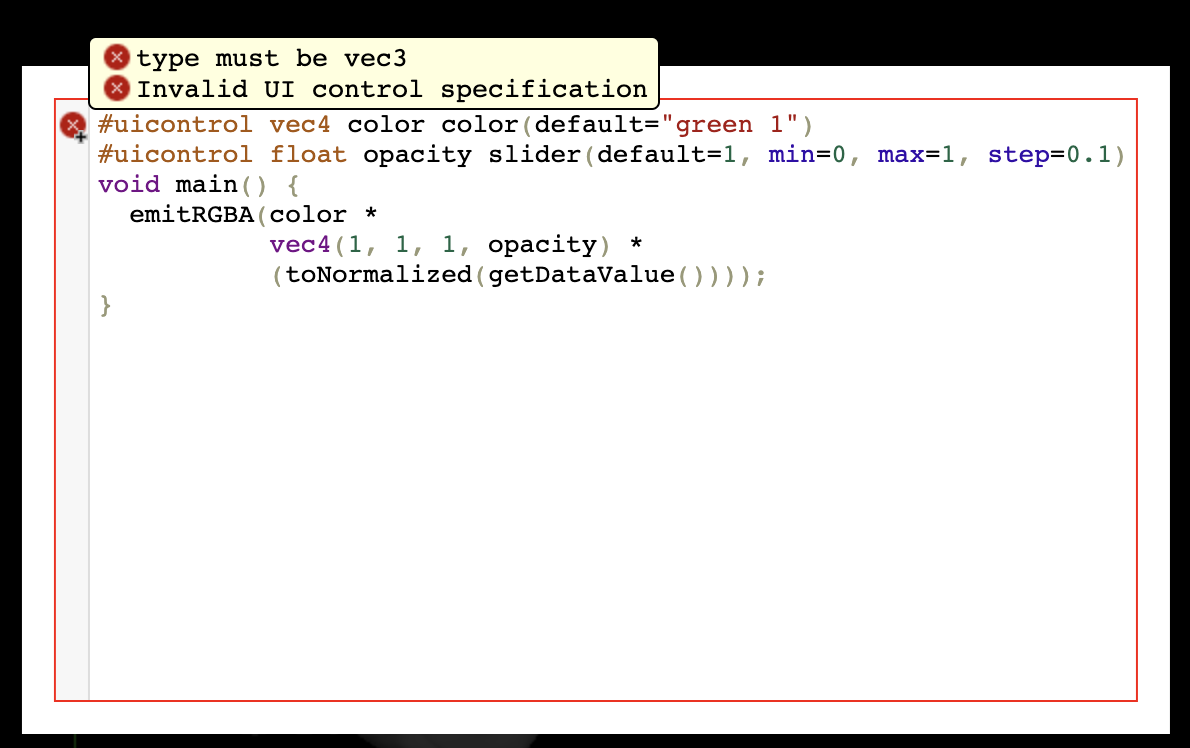
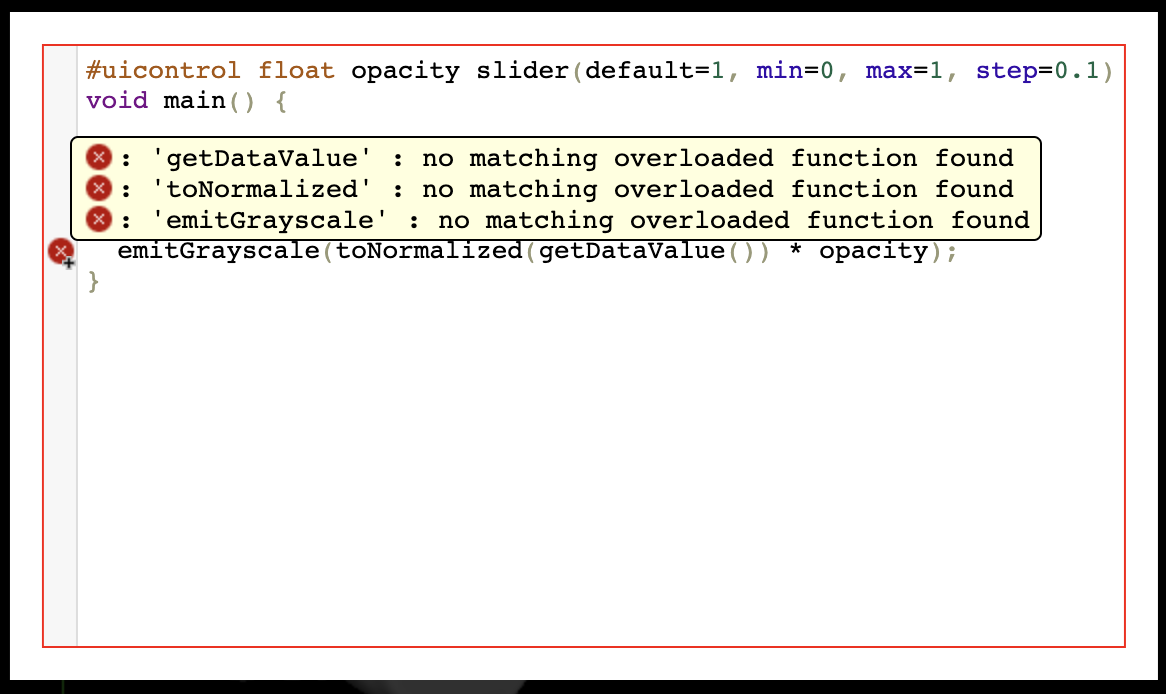
That is good to know! However, I'm getting these Shader errors in the Shader console. Attached screenshots. Do I need to update Neuroglancer version?
from neuroglancer.
This worked. Thank you @jbms !! Regarding the visualization of precomputed mesh, how should I approach to debug the issue? I can't seem to identify how to catch what's preventing from loading a precomputed mesh on the Neuroglancer viewer. Chrome Dev Tool hasn't given much clue except "getHtmlPathCompletions" in the console, and 404 for chunks requested on images which are not available. Any thoughts here?
#uicontrol vec3 color color(default="gray")
#uicontrol float opacity slider(default=0.5, min=0, max=1, step=0.1)
#uicontrol float silhouette_power slider(default=0.5, min=0, max=1, step=0.1)
void main() {
float absCosAngle = vLightingFactor - uLightDirection.w;
float silhouetteFactor = pow(1.0 - absCosAngle, silhouette_power);
emitPremultipliedRGBA(vec4(color * silhouetteFactor, opacity));
}
from neuroglancer.
As you mentioned, after playing around with the transformation matrix, and setting to 1 with additional scaling, the mesh appeared as expected! Thank you for the help here.
from neuroglancer.
Related Issues (20)
- File loads from GUI, but not URL HOT 2
- Programmatically Changing Displayed Segments in a Segmentation Layer (JS) HOT 3
- Add option to autoscale contrast limits
- Add more obvious UI feedback when data is loading HOT 3
- Detecting double click events on segmentation labels (javascript) HOT 4
- Programmatic Segment property representation (Javascript)
- Information text box
- How to customize annotation for adding a bounding box
- Running neuroglancer behind nginx with another server HOT 6
- How to use the segment_split_merge_tool
- Expose `bind_port` in python server arguments HOT 1
- Zstandard support? HOT 1
- Support for datasets in authenticated S3-compatible private buckets HOT 6
- N5 now supports Zstandard HOT 2
- "StarredSegments" object has no attribute "_visible" on release 2.37
- Consider using SolidJS HOT 1
- Use FinalizationRegistry to manage inter-worker object mappings without reference counting
- undock layer side panel HOT 1
- Set matrix transform for ImageLayer via Python HOT 2
- Hiding yellow border for images? HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from neuroglancer.