Comments (10)
@cjd6568358 可以说得详细一点么,我对 scss 并不是很熟悉?可以的话提供一个 HTML 片段吧。 我对 scss 并不是很熟悉,我先去了解下。
对象合并的话,可以使用 filter pack 来进行对象合并,在你的例子 @author|pack 就可以了。
from temme.
<li class="post" v-for="(post,i) of postList" :key="i">
<div class="post-author">
<span>{{post.authorName}}</span>
<span>{{post.authorLevel}}</span>
</div>
<div class="post-content" v-html="post.content">
</div>
</li>
我想把authorName和authorLevel合并到author里,但是现在不支持,还有我想用scss语法。
像
.author@@author{ .name{$name}; .lelvel{$level} }
输出
{ author:{ name:'1', level:2 } }
这种语法是我想要的` 但是现在不支持
from temme.
做数据转换的话,可以使用内联过滤器
我再去看看 scss 语法。
from temme.
@shinima scss语法简化了选择器代码,而且数据结构会更清晰。
过滤器filter pack 支持对象合并,我去看下。
不过我个人还是觉得用scss语法来表现对象会更加清晰
from temme.
@shinima 看了一下 pack满足不了我的需求,原因是
.postcontent .postinfo@info|pack{ strong{$postFloor}; find('小',$postTime, '只看该作者') }
非数组的情况下info对象如何定义???上面这种写法是错误的 会报错
from temme.
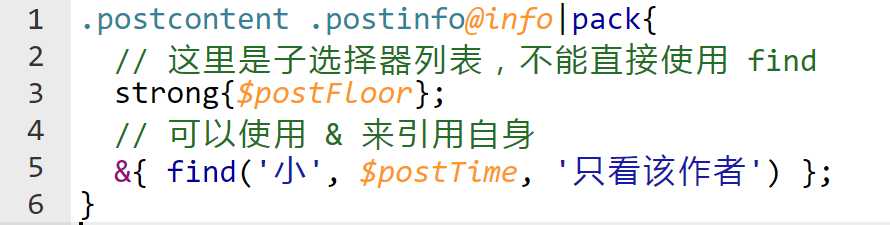
@cjd6568358 这里报错是因为 find 是 content function,只能用在 content 中,而你直接把它当作了子选择器。改成这样就可以了:

数据转换的问题,一般来说总是可以通过过滤器来实现的,内置的 pack 用来合并数组,如果无法满足要求的话,可以自己定义 inline filter 的。相当于数据被选出来之后我们可以加上自定义的 JavaScript 处理函数。例如 这个例子 里定义了 url 过滤器,可以用来根据 baseUrl 将相对 URL 转换为完整的 URL,例如把 '/facebook/react/issues/11146' 转换为 'https://github.com/facebook/react/issues/11146'
SCSS 语法这方面我还是不太明白,可以说一下具体的语法么? 其实 temme 的语法应该已经挺高级了,支持嵌套的数组捕获,可以用来抓取复杂的 JSON 数据,例如这个例子 中选择器一次性抓取了商品的所有评价数据。
from temme.
@shinima 你这里的@info 是针对数组的定义,但是我这里不是数组
from temme.
@cjd6568358 我写了个简单的例子 https://runkit.com/shinima/5ad22372344e8a0012947948
你也在 runkit 写一个吧,不然感觉说不明白……
这里的 @info 是先抓取一个数组,然后 pack 会把数组打包成一个对象的,如果数组只有一个元素的话,那么 pack 和取下标零的作用是一样的。 pack 其实就是用 Object.assign 「打包」了一下数组。
from temme.
@shinima 了解了。原来@和pack同时使用是可以封装成一个对象。之前我一直是单独用的@ 我以为@只能用在数组上
from temme.
@cjd6568358 对的,@ 和 pack 需要配合一起用才能抓取类似 { author: { name: "111", level: "222" } } 这样的数据。
temme 不支持类似 SCSS 的嵌套选择器,主要原因是语法解析问题。花括号 { ... } 在 temme 中的功能目前有两个:
- 用于 content:例如
div{$text}用来选取节点的文本 - 用于 子选择器,例如
.parent@foo { .child-1{$a}; .child-2{$b} },子选择器需要放在花括号内
目前判断花括号是第一种还是第二种情况,只需要判断花括号之前是否存在 @ 符号即可。
如果再添加嵌套选择器的功能的话,例如 .ancester { .parent { .child{$xxx} } },那么花括号就又会多一个新的功能,花括号的含义就会很难判断。 所以,temme 里头用「@ 和 pack 配合」的方式来代替 类SCSS 的嵌套选择器。
from temme.
Related Issues (19)
- Add a playground to allow using temme in the browser. HOT 1
- Enhance selector syntax. HOT 2
- Refine scripts for development and deployment.
- Version 0.5
- Command line tool support
- Add examples/stackoverflow in English
- Version 0.7
- Version 10 of node.js has been released
- 逻辑判断 HOT 2
- 建议提供从多个选择器捕获的功能 HOT 6
- version 0.8
- :first-child HOT 1
- An in-range update of prettier is breaking the build 🚨 HOT 1
- 需要发布新版本
- Allow spaces around the pipe operator HOT 1
- Support Lodash filters in the CLI? HOT 2
- 新版网站更新进度
- 可能的话还是再优化优化体积吧 HOT 7
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from temme.