Comments (13)
from twitter-block-porn.
from twitter-block-porn.
请尝试使用最新版的 Chrome 安装脚本,重试查看问题是否解决。
如果还有问题,请提供以下信息帮助定位原因:
- 系统:Windows/macOS
- 系统版本:Windows 11/10
- 浏览器:Chrome/Firefox/Edge
- 浏览器版本:Chrome 117.0.x
from twitter-block-porn.
请尝试使用最新版的 Chrome 安装脚本,重试查看问题是否解决。
如果还有问题,请提供以下信息帮助定位原因:
- 系统:Windows/macOS
- 系统版本:Windows 11/10
- 浏览器:Chrome/Firefox/Edge
- 浏览器版本:Chrome 117.0.x
您好:
系统: win10
浏览器: chrome 116.0.5845.180(正式版本) (64 位)
已安装最新版本脚本


from twitter-block-porn.
请尝试使用最新版的 Chrome 安装脚本,重试查看问题是否解决。
如果还有问题,请提供以下信息帮助定位原因:
- 系统:Windows/macOS
- 系统版本:Windows 11/10
- 浏览器:Chrome/Firefox/Edge
- 浏览器版本:Chrome 117.0.x
您好:
系统: win10
浏览器: chrome 116.0.5845.180(正式版本) (64 位)
已安装最新版本脚本
请打开开发者工具窗口,保持开发者工具打开状态,刷新页面,看一下 Console 和 Network 标签页有没有红色的异常错误,比如 Console 里有可能有一些 js 代码执行报错,Network 里有可能有网络资源没有加载成功,如果可以的话在这贴出以上两个标签的完整截图。
可通过三种方式打开Chrome 开发者工具:
- 在Chrome 菜单中选择更多工具> 开发者工具
- 在页面元素上右键点击,选择“检查”
- 使用快捷键Ctrl+Shift+I(Windows)或Cmd+Opt+I(Mac)
默认情况下,它将在 DevTools 中打开 Console (控制台)面板。 打开 Console 面板之后,只需要点击 Network ,就可以切换到网络面板。
from twitter-block-porn.
请尝试使用最新版的 Chrome 安装脚本,重试查看问题是否解决。
如果还有问题,请提供以下信息帮助定位原因:
- 系统:Windows/macOS
- 系统版本:Windows 11/10
- 浏览器:Chrome/Firefox/Edge
- 浏览器版本:Chrome 117.0.x
您好:
系统: win10
浏览器: chrome 116.0.5845.180(正式版本) (64 位)
已安装最新版本脚本
请打开开发者工具窗口,保持开发者工具打开状态,刷新页面,看一下 Console 和 Network 标签页有没有红色的异常错误,比如 Console 里有可能有一些 js 代码执行报错,Network 里有可能有网络资源没有加载成功,如果可以的话在这贴出以上两个标签的完整截图。
可通过三种方式打开Chrome 开发者工具:
- 在Chrome 菜单中选择更多工具> 开发者工具
- 在页面元素上右键点击,选择“检查”
- 使用快捷键Ctrl+Shift+I(Windows)或Cmd+Opt+I(Mac)
默认情况下,它将在 DevTools 中打开 Console (控制台)面板。 打开 Console 面板之后,只需要点击 Network ,就可以切换到网络面板。
from twitter-block-porn.
请尝试使用最新版的 Chrome 安装脚本,重试查看问题是否解决。
如果还有问题,请提供以下信息帮助定位原因:
- 系统:Windows/macOS
- 系统版本:Windows 11/10
- 浏览器:Chrome/Firefox/Edge
- 浏览器版本:Chrome 117.0.x
您好:
系统: win10
浏览器: chrome 116.0.5845.180(正式版本) (64 位)
已安装最新版本脚本
请打开开发者工具窗口,保持开发者工具打开状态,刷新页面,看一下 Console 和 Network 标签页有没有红色的异常错误,比如 Console 里有可能有一些 js 代码执行报错,Network 里有可能有网络资源没有加载成功,如果可以的话在这贴出以上两个标签的完整截图。
可通过三种方式打开Chrome 开发者工具:
- 在Chrome 菜单中选择更多工具> 开发者工具
- 在页面元素上右键点击,选择“检查”
- 使用快捷键Ctrl+Shift+I(Windows)或Cmd+Opt+I(Mac)
默认情况下,它将在 DevTools 中打开 Console (控制台)面板。 打开 Console 面板之后,只需要点击 Network ,就可以切换到网络面板。
这两个错误应该和问题无关,方便上下滚动一下屏幕,看看还有没有其他错误吗?
另外,如果能把 Network 下面的全部请求截图更好。
注意这两个选项卡下可能需要多张截图才能看到完整的上下文信息,这对我排查问题很有帮助,谢谢。
from twitter-block-porn.
请尝试使用最新版的 Chrome 安装脚本,重试查看问题是否解决。
如果还有问题,请提供以下信息帮助定位原因:
- 系统:Windows/macOS
- 系统版本:Windows 11/10
- 浏览器:Chrome/Firefox/Edge
- 浏览器版本:Chrome 117.0.x
您好:
系统: win10
浏览器: chrome 116.0.5845.180(正式版本) (64 位)
已安装最新版本脚本
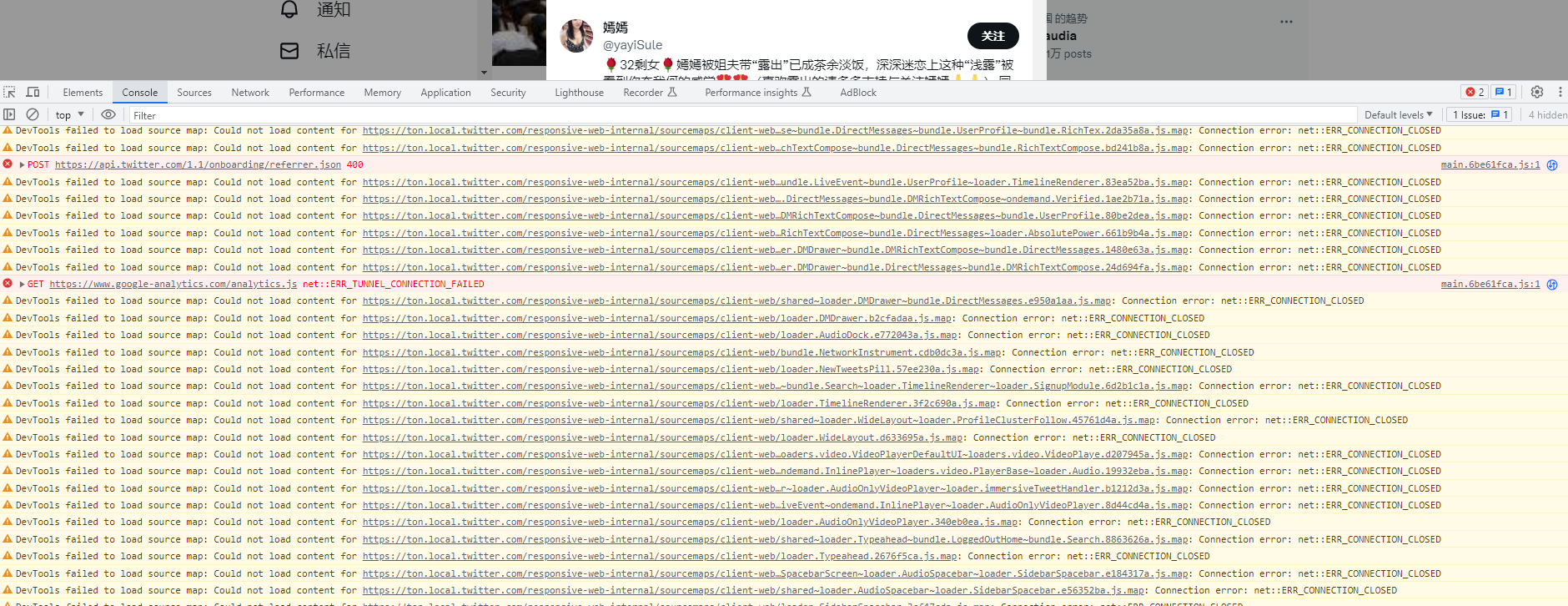
请打开开发者工具窗口,保持开发者工具打开状态,刷新页面,看一下 Console 和 Network 标签页有没有红色的异常错误,比如 Console 里有可能有一些 js 代码执行报错,Network 里有可能有网络资源没有加载成功,如果可以的话在这贴出以上两个标签的完整截图。
可通过三种方式打开Chrome 开发者工具:
- 在Chrome 菜单中选择更多工具> 开发者工具
- 在页面元素上右键点击,选择“检查”
- 使用快捷键Ctrl+Shift+I(Windows)或Cmd+Opt+I(Mac)
默认情况下,它将在 DevTools 中打开 Console (控制台)面板。 打开 Console 面板之后,只需要点击 Network ,就可以切换到网络面板。
这两个错误应该和问题无关,方便上下滚动一下屏幕,看看还有没有其他错误吗? 另外,如果能把 Network 下面的全部请求截图更好。
注意这两个选项卡下可能需要多张截图才能看到完整的上下文信息,这对我排查问题很有帮助,谢谢。
from twitter-block-porn.
from twitter-block-porn.
@jeson106 谢谢,我会尽快看下
from twitter-block-porn.
😂仍然没有头绪
from twitter-block-porn.
换下梯子节点,试试
升级到最新版本 1.5.1,再试试
from twitter-block-porn.
@jeson106 请问你现在是否仍然遇到这个问题?
from twitter-block-porn.
Related Issues (20)
- Block 1710254538442133504 anupa895
- Block 1704704050254450688 Hdhotmom
- 新的
- Block 1688245520773603328 babypron_
- Block 1670416441139662848 chonglangzhiy1n HOT 1
- Block 1665058681334149120 linda655218
- 补充黑名单 HOT 6
- 补充名单 11.22 HOT 1
- Block 2864224116 ithinkthatsway
- Block 1709815764122042369 new_soon7 HOT 1
- Block 1709936064209825792 yi_xin60654 HOT 1
- 添加:黄推引流狗 HOT 9
- Block 1666640765282398209 variscite_DJ_GO HOT 1
- block Chinacww HOT 1
- 黄推诈骗 HOT 1
- 每日大赛 HOT 1
- 请问黑名单列表是不是停止更新了呢? HOT 1
- 所有屏蔽请求均返回404 HOT 6
- 过滤掉已经被封的诈骗账号
- 补充黑名单 HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.









from twitter-block-porn.