Comments (7)
I've developed a quick and dirty hack for WordPress/gutenberg#5760 which enables a dynamic block to determine the content that it expects.
This has enabled me to complete the first stage of implementing the "CSS" block.
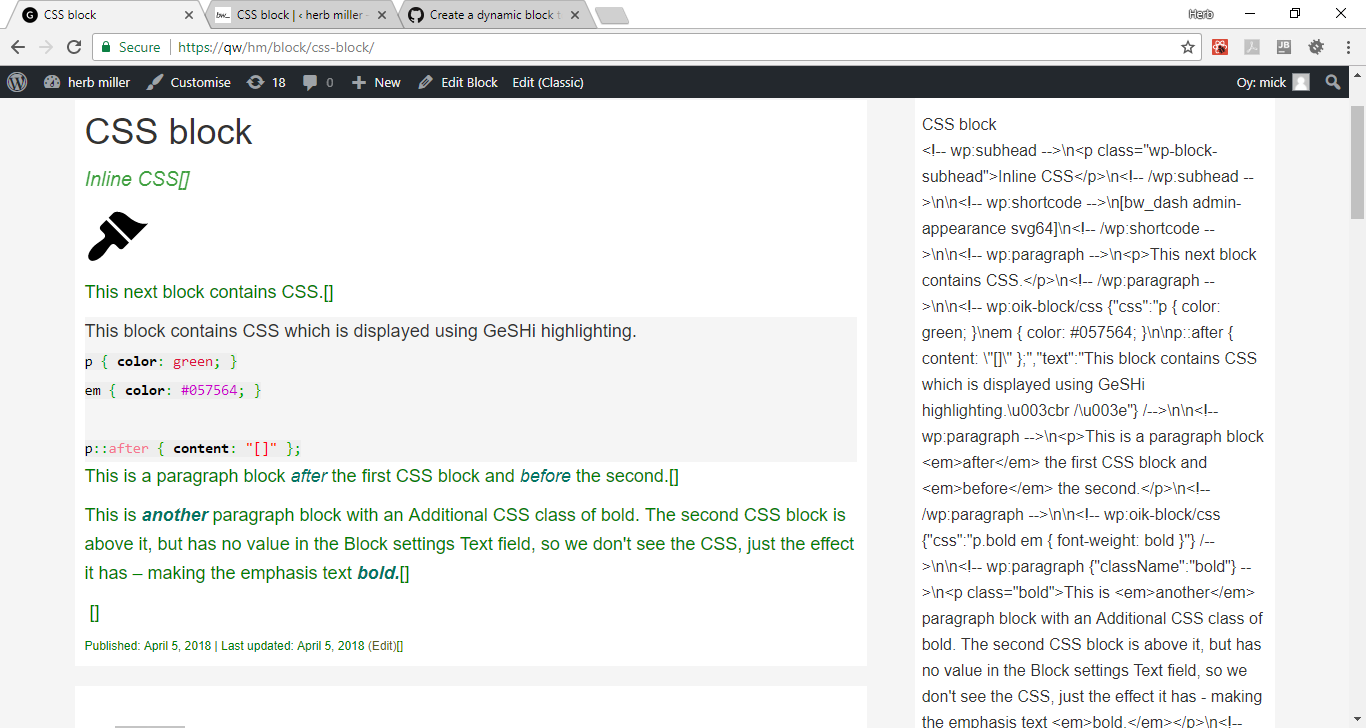
Formatted output. See the source displayed in the sidebar.

Now I have to add the text attribute, which will cause the CSS to be displayed, formatted using GeSHi.
from oik-blocks.
After a short discussion with @aduth I have changed the code so that what was intended to be the dynamic content is saved as an attribute of the block. The dynamic block rendering function simply extracts this attribute and passes it to the implementing shortcode function as the $content parameter.
function oik_block_dynamic_block_css( $attributes ) {
//bw_backtrace();
$content = bw_array_get( $attributes, "css" );
bw_trace2( $content, "Content" );
//$content = oik_block_fetch_dynamic_content( "wp:oik-block/css" );
oik_require( "shortcodes/oik-css.php", "oik-css" );
$html = oik_css( $attributes, $content );
return $html;
}
So I no longer need the quick and dirty hack that I implemented in oik_block_fetch_dynamic_content.
In this early working version the attribute is still called css, reflecting the name of the block.
In a more generic solution, which we'll try for the CSV block, I'll call the attribute content.
Here's an updated screen capture, showing that the new lines have been respected. Hurrah!
Note: I wouldn't normally use CSS to force [] to appear after each paragraph!
from oik-blocks.
I included the CSS block in the wp-pompey website. It caused an Updating failed message in the editor, but the block was saved. In the front end the page crashed.
The error log contained the following message.
16-Jan-2019 10:33:21 UTC] PHP Fatal error: require_once(): Failed opening required
'wp-content/plugins/oik-css/shortcodes/oik-css.php'
in wp-content/plugins/oik-bwtrace/libs/oik_boot.php on line 70
Explanation
oik-css was not installed!
from oik-blocks.
It would be nice if this block were server side rendered. When the text field is not empty then the rendered block will be displayed below the text area.

from oik-blocks.
It would also be nice if the entry field showed highlighting. See one of the plugins documented in blocks.wp-a2z.org for an example.
from oik-blocks.
The code has been copied to the oik-css plugin which has been converted to a standalone plugin. It’s no longer dependent upon oik for the two blocks it supports: oik-css/css and oik-css/geshi. Note that the block names are different. This will allow for switching from oik-blocks to oik-css. Then the `oik-block/css block can be deprecated.
from oik-blocks.
Delivered as part of the oik-css plugin.
Closing therefore.
from oik-blocks.
Related Issues (20)
- Improve the Block info block to display a single block using same format as block list HOT 1
- Since Gutenberg v8.8.0 oik-blocks doesn't list core-embed blocks HOT 4
- Block validation failed when using the block inserter HOT 2
- Dashicons not being enqueued for logged out users HOT 2
- Add styles to the block icon block ( oik-blocks/blockicon ) HOT 3
- Fatal error: Uncaught Error: Call to undefined function bw_get_field_names() HOT 1
- Add `oik-block/blockstyles` block to display information about a block's styling
- Add new Fields to the Fields block: post_date, post_modified and author_name HOT 1
- Uncaught Error: Call to undefined function is_plugin_active() HOT 3
- Update blocks to build using wp-scripts, register with block.json. Test with WordPress 6.5 HOT 8
- Fatal error: Uncaught Error: Call to undefined function bw_load_plugin_textdomain()
- Block list block shows multiple core/navigation-link variations for WordPress 5.8 but not 5.7.2 HOT 7
- Block list block not showing icons with Gutenberg 11.9.0 HOT 5
- Visibility issues for some icons HOT 4
- Icons for Qubely's blocks appear very large
- Enable easier copy to clipboard of block list text HOT 1
- blocklist - Don't display the current theme's template variations HOT 1
- WSOD editing Jetpack plugin on jetpack.wp.a2z and jetpack.wp-a2z.org. Jetpack 11.3.1 HOT 13
- Blocklist - Add "Determine updates to apply" toggle to improve the process of detecting block changes HOT 1
- Support PHP 8.1 and PHP 8.2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from oik-blocks.