Comments (2)
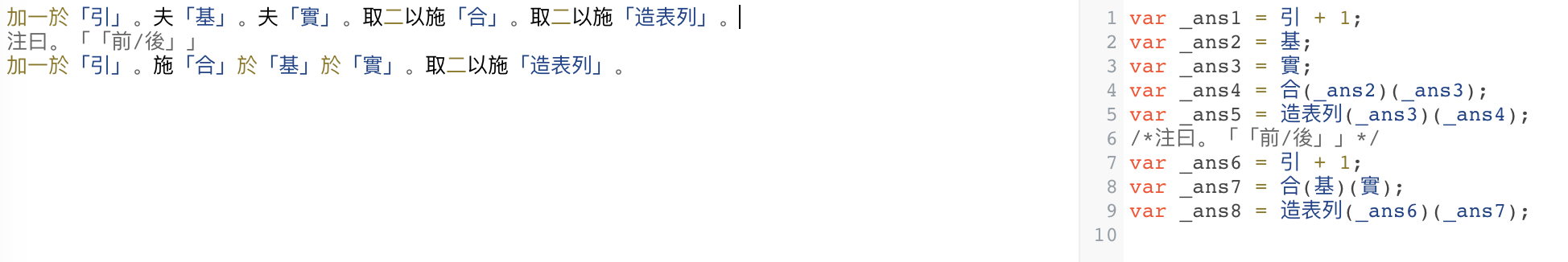
Here is the result of the new one

In AST, I used nodes { type: "Answer", offset: 0 } to represent current _ans var. 取二以施「造表列」 will be parsed like
{
"type": "FunctionCall",
"function": {
"type": "Identifier",
"name": "造表列",
},
"args": [
{
"type": "Answer",
"offset": -1
},
{
"type": "Answer",
"offset": 0
}
],
}The main idea here is to decide the reference relationship on parsing so the transpiler can focus on transpiring.
If there're major technical issues I think it's OK to drop it,
No, it can be solved with some extra code, no worry. The reason I raise this up is that I see usage in this line of code from all the examples/stdlibs, so I was wondering if this should be considered as an edge case. But yeah, I think stack is the spirit of wenyan-lang, let's have it :)
from wenyan-ast.
I am glad to tell you the overhaul now compiles most of the scripts correctly(the basic examples, draw_trees). :)
Wow great! So happy to hear!
So I am wondering if we should drop this "non-intuitive" mechanism in the new compiler?
Hmm... I think it is not that unintuitive, it is easy to understand if you think of it as a stack. you push things onto the stack, and use 取 to take things off it.
I agree that the way in the second example is more clear in situations, but maybe it's more like a coding style thing?
Not sure how the new AST generation works, but in your second example, it seems that you're still temporarily saving the result of 加一於「引」. How come it cannot be saved in the first example?
If there're major technical issues I think it's OK to drop it, but otherwise I kinda like the current mechanism :P Maybe point me to the section of the new code so I can take a look?
Thanks a lot!
from wenyan-ast.
Related Issues (2)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from wenyan-ast.