Comments (4)
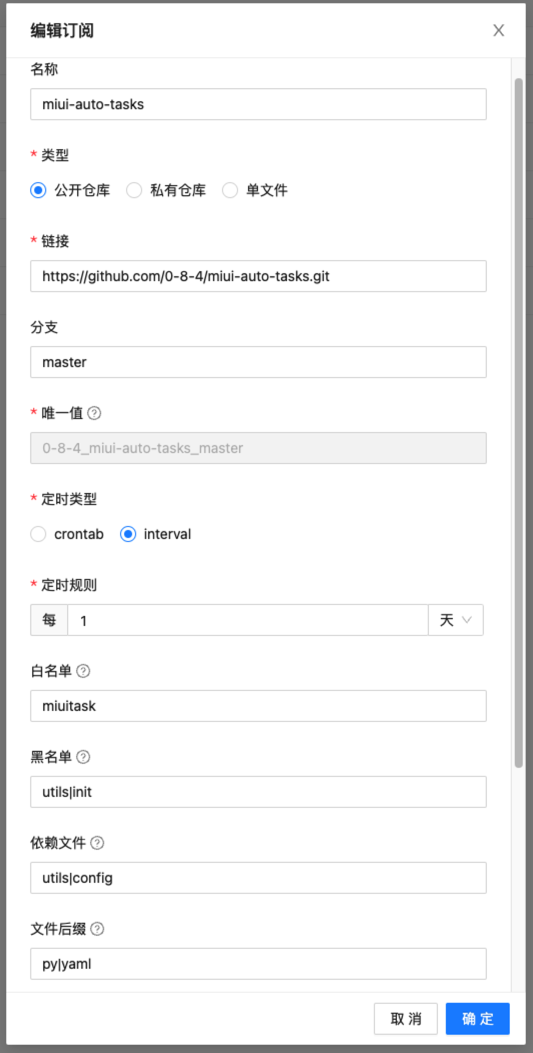
青龙面板-订阅管理-新建订阅,将ql repo https://github.com/0-8-4/miui-auto-tasks.git miuitask utils|init utils|config master py|yaml 拷贝到名称中,手动设置定时规则如interval 每 1 天,然后运行订阅
青龙面板-依赖管理-新建依赖,分别新建名称为requests和python-dotenv及pyyaml的依赖,类型均为python3
在青龙面板-脚本管理中,找到miuitask文件夹下的config.yaml文件,编辑账户信息及功能项目后尝试手动运行,日志中无报错即可
from miui-auto-tasks.
青龙-订阅-新建-新建,将,
ql repo https://github.com/0-8-4/miui-auto-tasks.git miuitask utils|init utils|config master py|yaml将名称中中,手动到名称,手动定时规则interval 每 1 天,然后规则如,然后然后规则 ,然后然后青龙青龙青龙青龙面板面板面板依赖依赖依赖管理管理管理管理新建新建新建新建新建新建新建新建新建新建requests新建python-dotenv新建 新建管理中,找到miuitask文件夹下的config.yaml文件,编辑账号信息及功能项目后试手动运行,日志中无报错即可pyyaml``python3
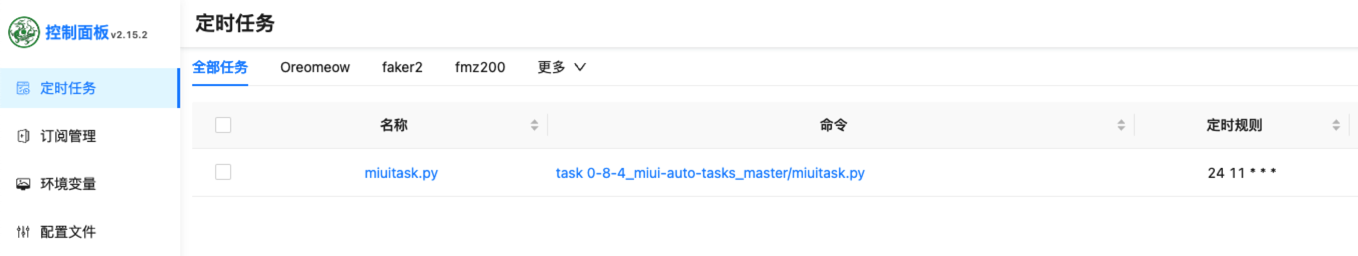
请问是在定时任务里面运行吗?我找了没找到任务,是需要添加定时任务吗?在订阅里面点击运行只是重新拉取文件
from miui-auto-tasks.
青龙-订阅-新建-新建,将,
ql repo https://github.com/0-8-4/miui-auto-tasks.git miuitask utils|init utils|config master py|yaml将名称中中,手动到名称,手动定时规则interval 每 1 天,然后规则如,然后然后规则 ,然后然后青龙青龙青龙青龙面板面板面板依赖依赖依赖管理管理管理管理新建新建新建新建新建新建新建新建新建新建requests新建python-dotenv新建 新建管理中,找到miuitask文件夹下的config.yaml文件,编辑账号信息及功能项目后试手动运行,日志中无报错即可pyyamlpython3 ``请问是在定时任务里面运行吗?我找了没找到任务,是需要添加定时任务吗?在订阅里面点击运行只是重新拉取文件
大佬说的这些是在订阅管理里面设置的,配置好以后运行就把定时任务拉取下来了

from miui-auto-tasks.
@0-8-4 可以把青龙订阅方法写到readme里
from miui-auto-tasks.
Related Issues (20)
- [Bug] 修改配置文件data/config.yaml问题 HOT 3
- [Bug] 根本就没有修复,你硬是说修复,真牛逼 HOT 57
- [Bug] 签到任务不能正常执行 HOT 2
- 大号被封了。 HOT 17
- [Bug] ModuleNotFoundError: No module named 'yaml',已经安装yaml,还是显示没有模块
- 极验收费万象可以接入吗? HOT 1
- 似乎只绕过验证码也不能获取到token HOT 1
- [Bug] 未能正确识别账户和任务 HOT 1
- 遇到人机验证码,无法获取TOKEN HOT 2
- [Bug] 获取TOKEN异常 HOT 1
- 安装依赖不成功cryptography HOT 1
- [已解决]安装依赖不成功cryptography
- docker配置文件没有preference: hour: <int> minute: <int>。只有preference: geetest_url: '' geetest_params: {} geetest_data: {} HOT 3
- 不能通过人机验证码,导致签到失败 HOT 1
- [Bug] cookie有效性的判断失误还是? HOT 4
- [Bug] 青龙面板问题:账号登录成功,但无签到进程,直接结束。 HOT 4
- 不配置推送脚本自动结束 HOT 2
- 未找到浏览指定视频流超过5分钟任务 HOT 5
- 遇到验证码,不能签到只能做任务 HOT 1
- 小米账号登录成功后就直接结束了 HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from miui-auto-tasks.