This repo is part of the From Shapefile to geoJSON post.
Check out coffee/vis.coffee for the implementation.
Also, this example has been reworked with a JavaScript only version in js/vis.js.
Pick your poison!
You can start up a local webserver by using python’s simple server:
python -m SimpleHTTPServer 3000
or thin in ruby
thin start # might have to run 'bundle install' first
Now go to http://0.0.0.0:3000
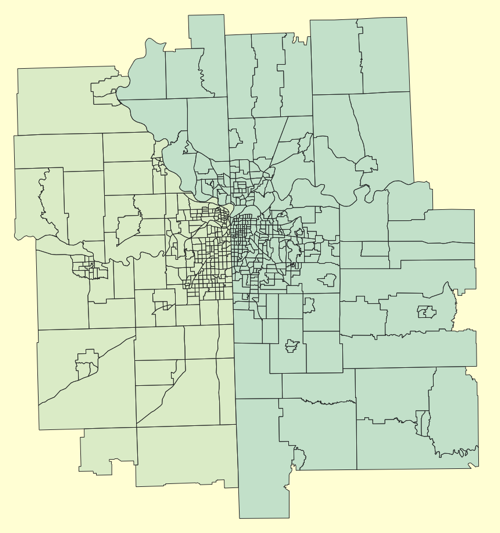
and you have a basic visualization
OR – I’ve been using node’s http-server as of late, which works just as well.
You need to have it installed:
npm install -g http-server
Then you just run http-server in the root directory of your site:
http-server ./
Now go to http://0.0.0.0:8080
As detailed in the post, most of this code comes from Bostock’s Choropleth Example .
Automatically figuring out the boundaries and scale of the projection comes from another Bostock example .