A plugin for Payload CMS to auto-generate SEO meta data based on the content of your documents.
Core features:
- Adds a
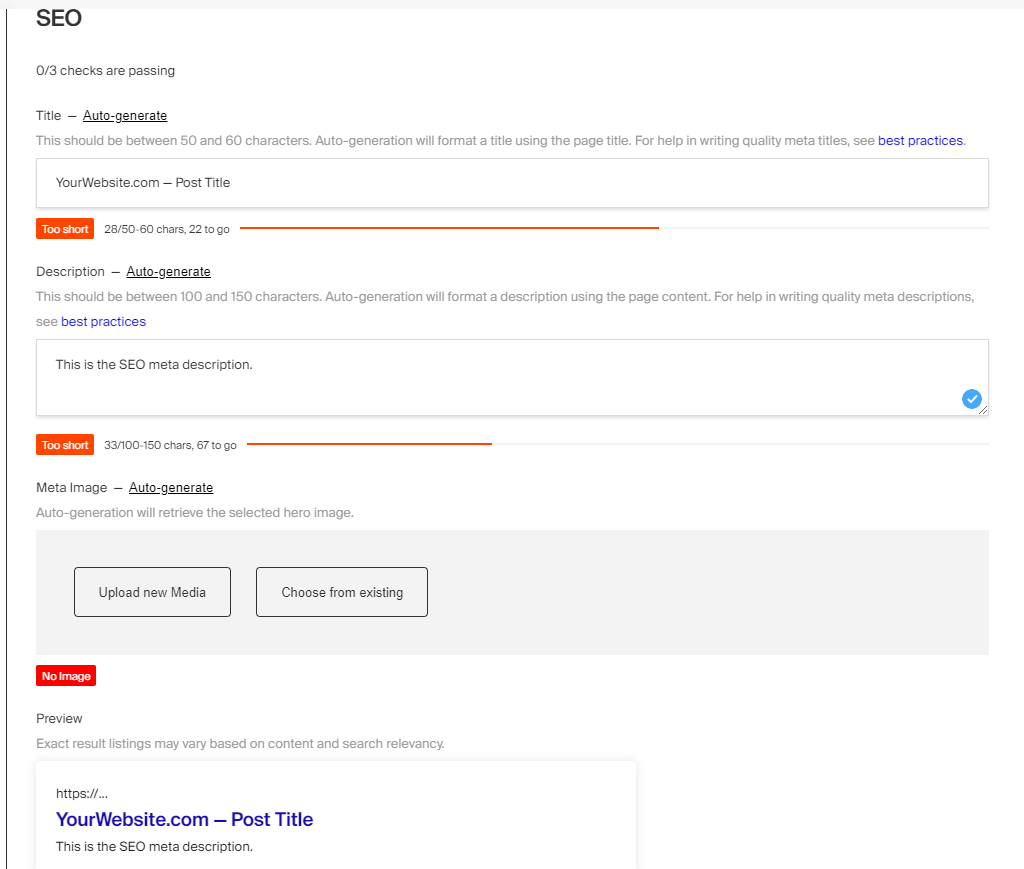
metafield to every SEO-enabled collection or global. It:- includes title, description, and image subfields
- auto-generates meta data from your document's content
- displays hints and indicators to help content editors
- renders a snippet of what a search engine might display
- soon will support variable injection
yarn add @payloadcms/plugin-seo
# OR
npm i @payloadcms/plugin-seoIn the plugins array of your Payload config, call the plugin with options:
import { buildConfig } from 'payload/config';
import seo from '@payloadcms/plugin-seo';
const config = buildConfig({
collections: [
{
slug: 'pages',
fields: []
},
{
slug: 'media',
upload: {
staticDir: // path to your static directory,
},
fields: []
}
],
globals: [
{
slug: 'homePage',
fields: []
}
],
plugins: [
seo({
collections: [
'pages',
],
globals: [
'homePage',
],
uploadsCollection: 'media',
generateTitle: ({ doc }) => `Website.com — ${doc.title.value}`,
generateDescription: ({ doc }) => doc.excerpt
})
]
});
export default config;-
collectionsAn array of collections slugs to enable SEO. Enabled collections receive a
metafield which is an object of title, description, and image subfields. -
globalsAn array of global slugs to enable SEO. Enabled globals receive a
metafield which is an object of title, description, and image subfields. -
uploadsCollectionAn upload-enabled collection slug, for the meta image to access.
-
tabbedUIDisplay SEO meta fields in a separate tab using Payload's tabs UI component (Default:
false) -
generateTitleA function that allows you to return any meta title, including from document's content.
seo({ ... generateTitle: ({ doc, locale }) => `Website.com — ${doc?.title?.value}`, })
-
generateDescriptionA function that allows you to return any meta description, including from document's content.
seo({ ... generateDescription: ({ doc, locale }) => doc?.excerpt?.value })
-
generateImageA function that allows you to return any meta image, including from document's content.
seo({ ... generateImage: ({ doc, locale }) => doc?.featuredImage?.value })
-
generateURLA function called by the search preview component to display the actual URL of your page.
seo({ ... generateURL: ({ doc, locale }) => `https://yoursite.com/${doc?.slug?.value}` })
All types can be directly imported:
import { SEOConfig, GenerateTitle, GenerateDescription GenerateURL } from '@payloadcms/plugin-seo/dist/types';