Auto sync codes to Raspberry Pi by SFTP, inspirated by docker-sync.
npm i -g pi-sync
# OR
npm i -D pi-sync
node.js version 6+ needed.
NOTE: Priority Level: options > pi-sync.conf.yml > Default Setting
IMPORTANT: An already-known bug occurs when try to sync a large project for first time, Plz use -s options when sync failed.
Usage: pi-sync [options]
Options:
-V, --version output the version number
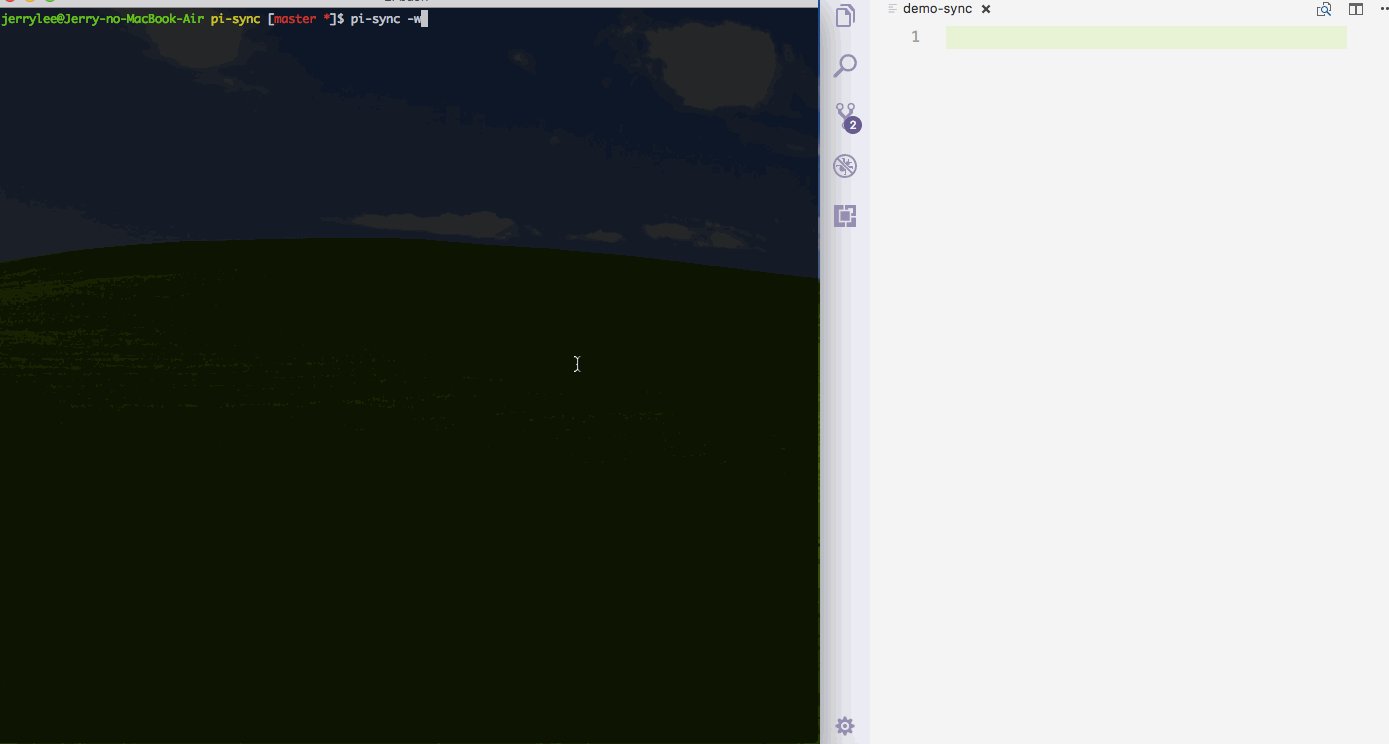
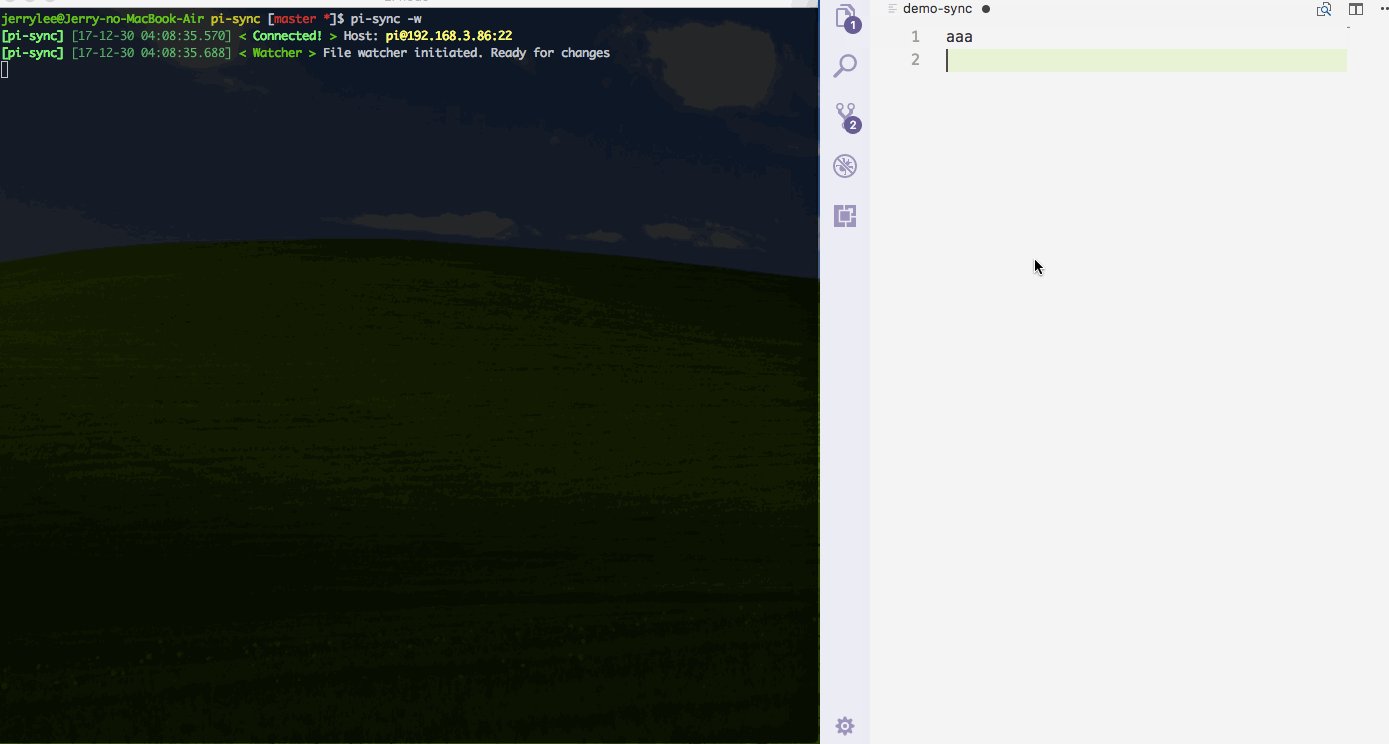
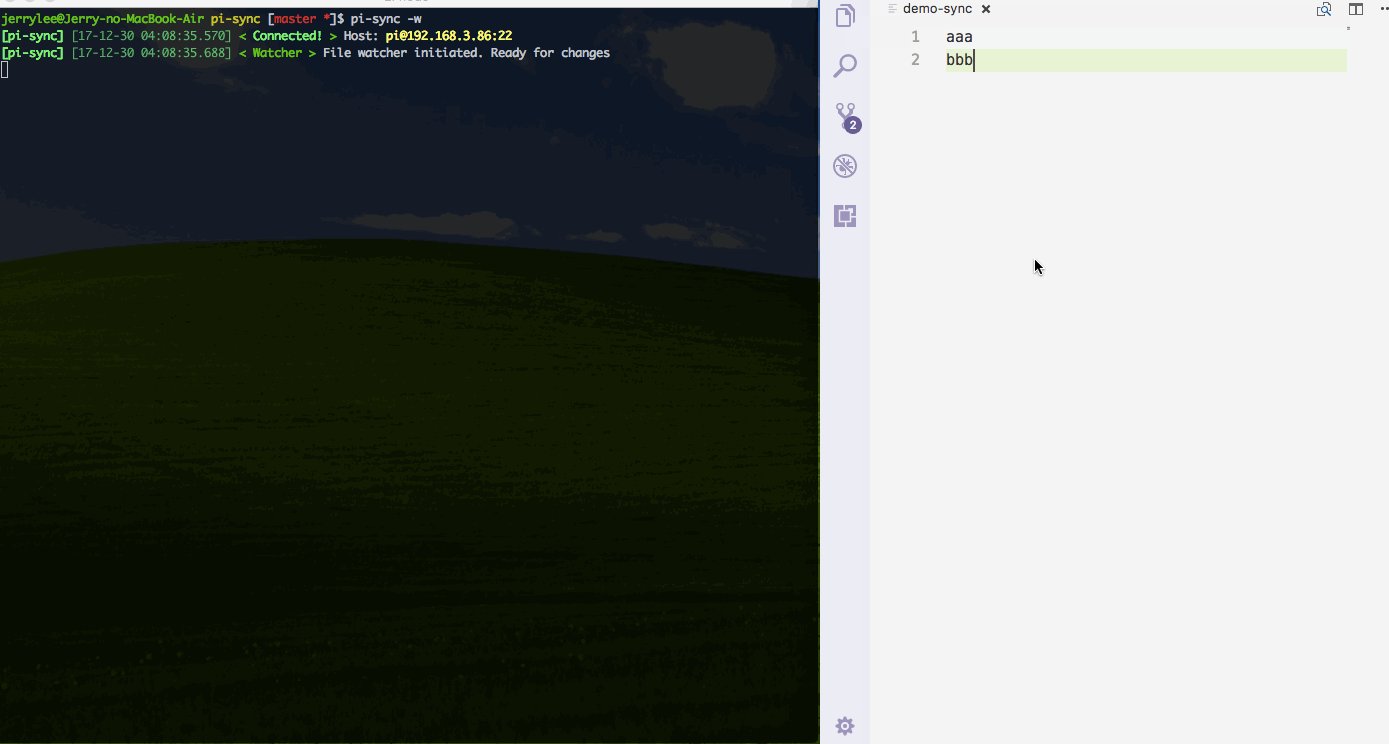
-w, --watch Watch files change and sync
-H, --host <host> SSH host name of remote device
-p, --port <port> SSH port number of remote device
-a, --account <account> SSH account name of remote device
-P, --pass <pass> SSH password of remote device
-k, --key <key> Path to SSH private key
-r, --remote <remote> Remote path, must be absolute path
-s, --safe Use safe mode, if failed first time, try safe mode
-i, --init Init `pi-sync.conf.yml`
-h, --help output usage information
Examples:
$ pi-sync --help
$ pi-sync -H [email protected]:22 -k PATH/TO/KEY
$ pi-sync -H [email protected]:22 -P raspberry
$ pi-sync -H 192.168.1.1 -p 22 -a pi -P raspberry
$ pi-sync -w -H [email protected]:22 -P raspberry
$ pi-sync -w -H 192.168.1.1 # use pi@HOSTNAME:22, pw: raspberry by default
$ pi-sync -s -H 192.168.1.1 -r /home/pi/Documents/PROJECT
Set pi-sync.conf.yml under repository root before use it. and run commands below.
# NOTE: This sample configs could not used directly
connection: # connection setting of ssh/sftp
host: 192.168.x.xx # optional, default pi
port: 22 # optional, default 22
username: pi # needed
password: raspberry # optional, but one of password or privateKey is needed
# privateKey: PATH/TO/KEY # optional, but one of password or privateKey is needed
readyTimeout: 10000 # optional, How long (in milliseconds) to wait for the SSH handshake to complete
transport: # directory setting of sftp
remotePath: ~/pi-sync # optional, default is ~/SAME-DIR-NAME
localPath: ~/my-git/pi-sync # optional, default is current path
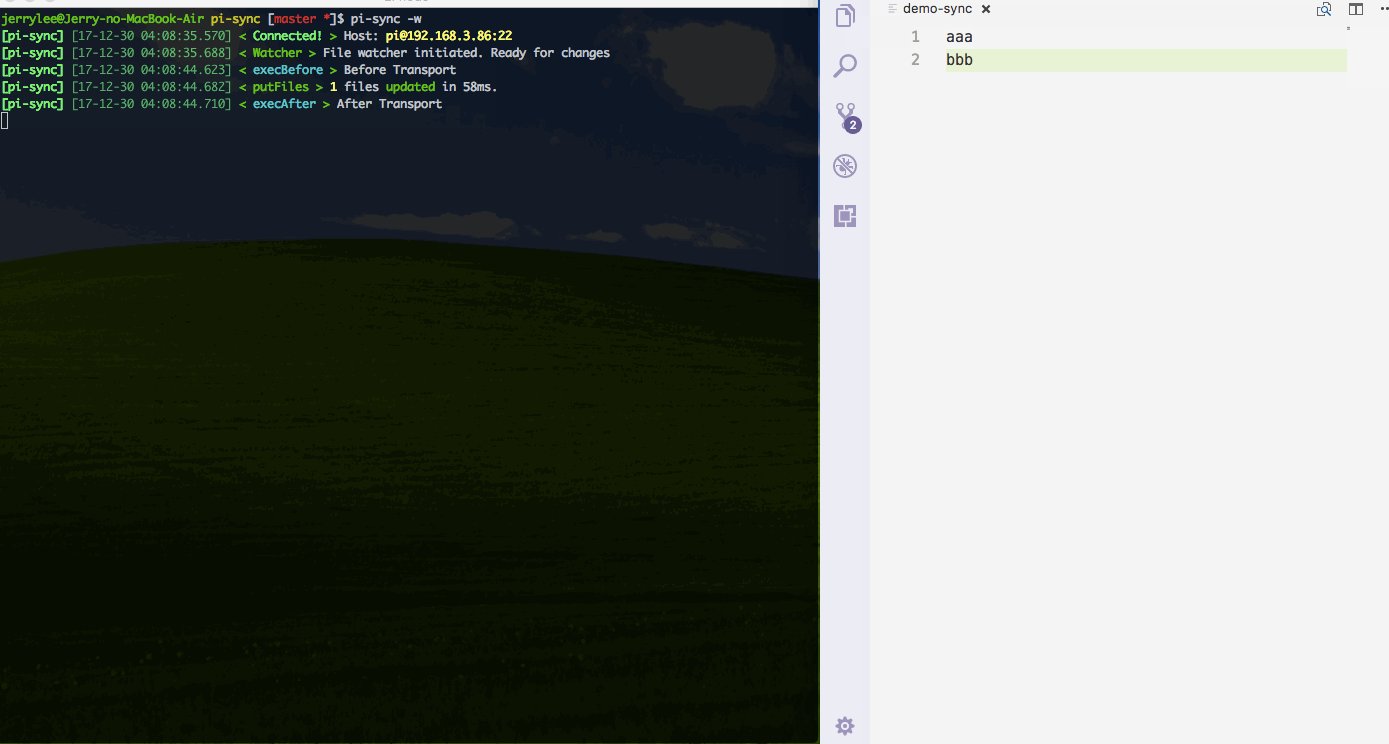
execBefore: 'npm install' # optional, command run before transport
execAfter: 'npm run build' # optional, command run after transport
polling: 1500 # optional, defalt 1500ms, on --watch mode, stock changes and transport every few moment
safeMode: false # optional, defalt false, if true, transport file one by one, slow but safe
ignore: # optional, additional ignore files which not in .gitignore
- readme.md
include: # optional, additional include files which ignored by .gitignore
- IM-IN-GITIGNORE.yml
# Batch sync
$(npm bin)/pi-sync
# Watch file changes and sync
$(npm bin)/pi-sync -w
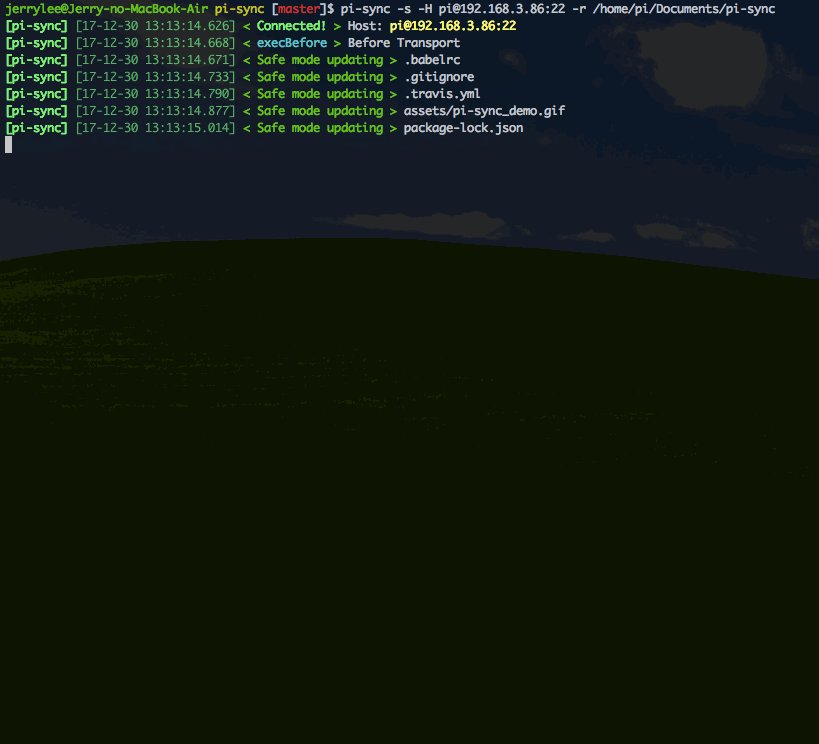
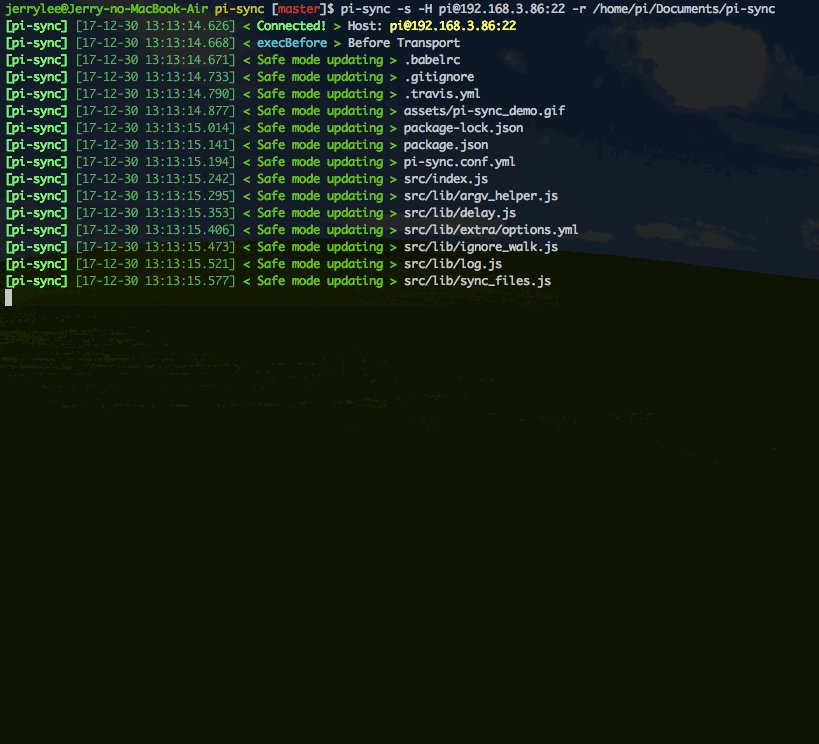
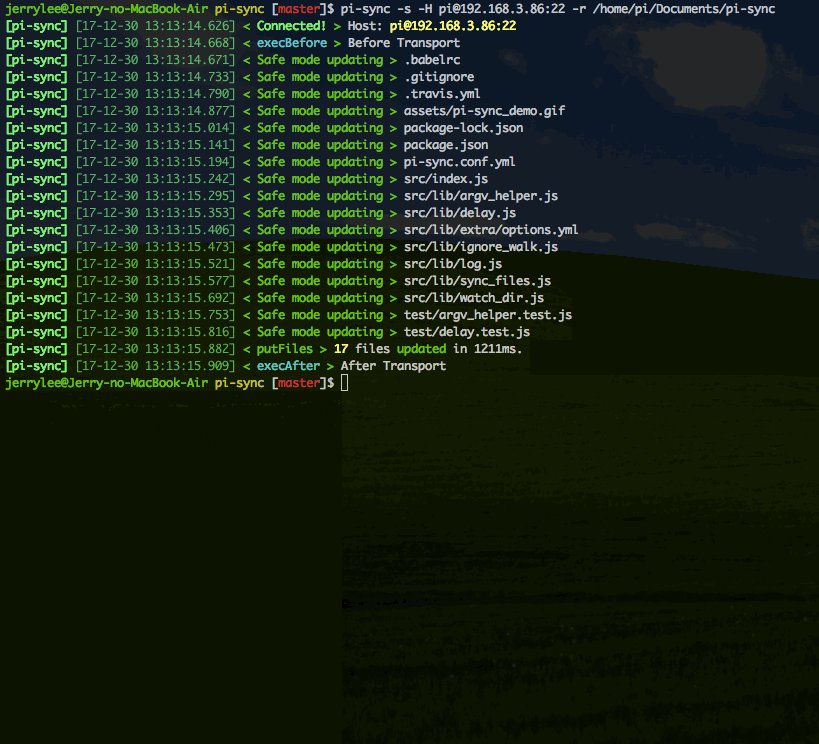
Sync local pi-sync to /home/pi/Documents/pi-sync at [email protected]:22 once in safeMode.
Sync local pi-sync by pi-sync.conf.yml and watch local file changes.
Copyright 2017~2018 Jerry Lee