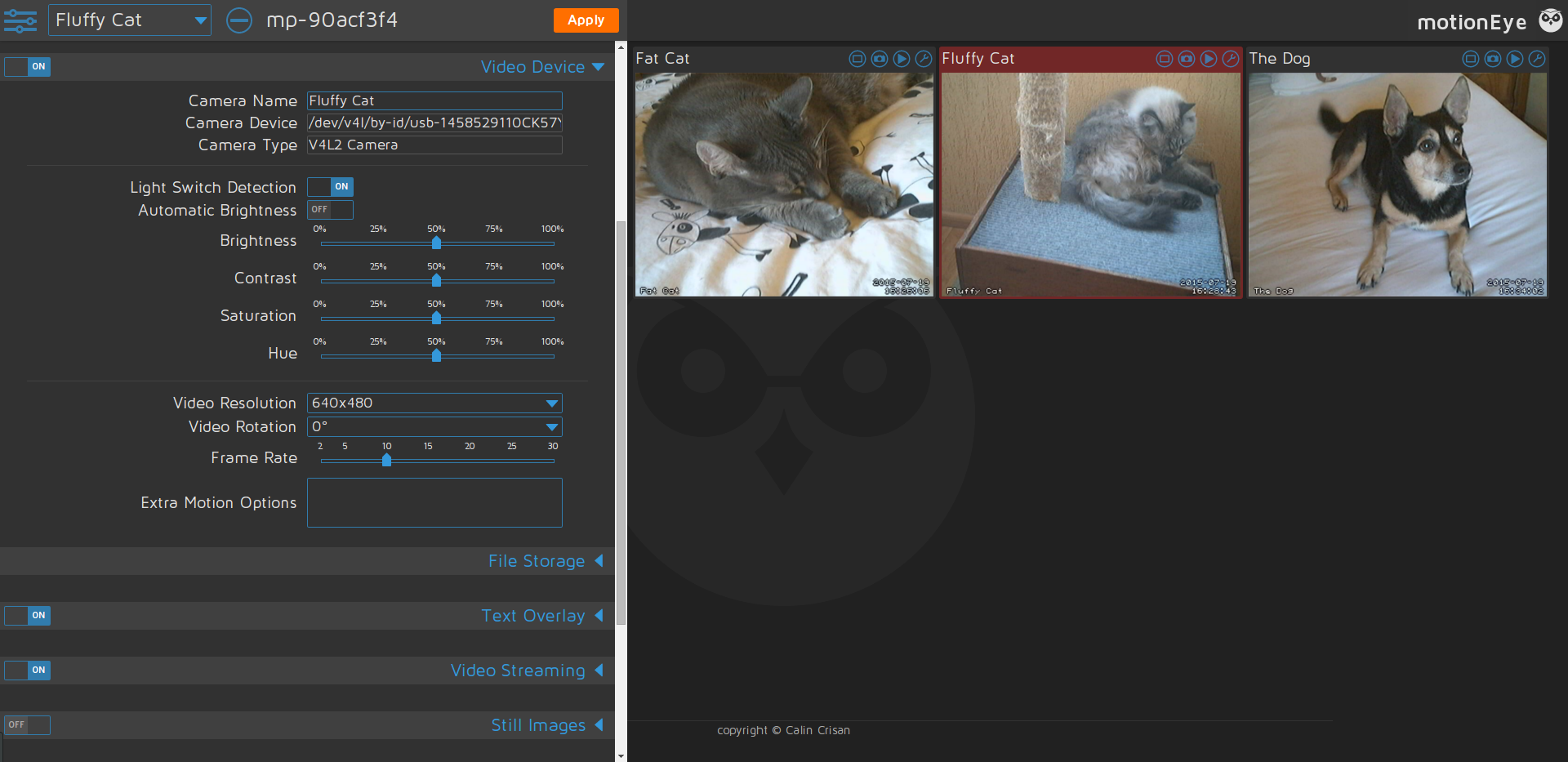
Motion + MotionEye web frontend inside a docker container
This project utilises the docker manifest for multi-platform awareness. More information is available from docker here.
The architectures supported by this image are:
| Architecture | Tag |
|---|---|
| amd64 | amd64 |
| arm64 | arm64 |
docker run -d --name motioneye -p 80:8765 hurlenko/motioneyedocker run -d \
--name motioneye \
-p 80:8765 \ # webui
-v /DOWNLOAD_DIR:/var/lib/motioneye \ # replace /DOWNLOAD_DIR with your download directory in your host.
-v /CONFIG_DIR:/etc/motioneye \ # replace /CONFIG_DIR with your configure directory in your host.
hurlenko/motioneye/etc/motioneyeR/W needed for motioneye to update configurations/var/run/motionPIDs/var/lib/motioneyeVideo & images
git clone https://github.com/hurlenko/motioneye-docker
cd motioneye-docker
docker build --build-arg MOTION_VERSION=4.1.1 --build-arg MOTIONEYE_VERSION=0.39.3 -t hurlenko\motioneye:arm64 -f Dockerfile .