Ein Frontend zur Aufnahme von Patienten und senden einer HL7 ADT Nachricht an ein Gateway. Ebenso zum Import von Trenddaten über HL7 Inbound.
- Erzeuge eine virtuelle Umgebung (venv) zur Entwicklung
python -m venv path\to\microkis\venv- Mit Packetmanager benötigte Pakete installieren pip
pip install flask hl7 websockets asyncio aiorun -
In der Config File (config.py) die Server Adresse und Port des HL7 Gateways eintragen und ggf. die IN / OUTBOUND Schnittstelle deaktivieren.
-
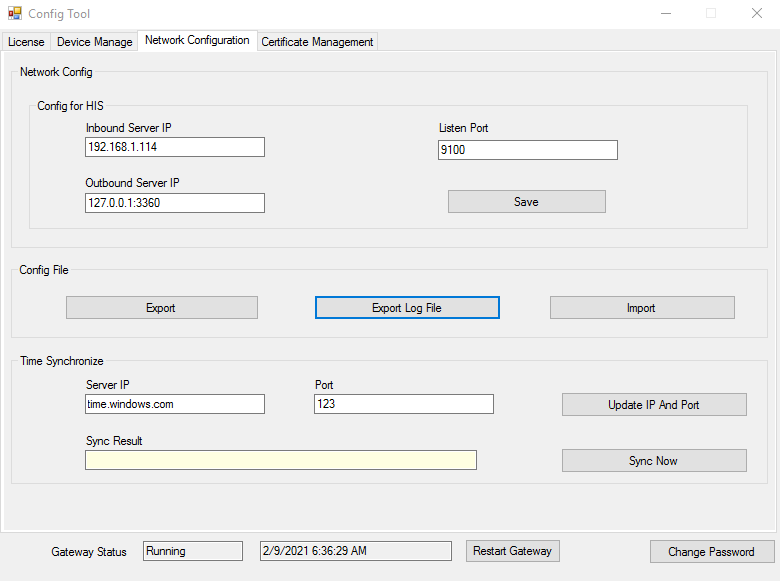
Im Gateway des Vista120 Gateways die IP des sendenden Systemes eintragen.
Aktivieren der Virtuellen Umgebung:
#> .\venv\Scripts\activate.bat / activate.ps / activate
#> (venv):
Windows :
SET FLASK_APP=main
flask run Unix/Linux/ Mac
export FLASK_APP=main
flask run Für einen Produktivbetrieb ist der in Flask eingebaute Webserver nicht geeignet! Dafür einen WSGI kompatiblen Server einsetzen ( Gunicorn oder ähnlich).
Übersichtsseite
Hier werden Patienten Aufgenommen und Entlassen, sowie die Details aufgerufen.
Bei der Patientenaufnahme müssen alle Felder ausgefüllt sein. Aktuell keine Umlaute / Sonderzeichen
Trendanzeige unter Details. Aktuell ohne Filter / Skalierungsmöglichkeiten
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.