Based on the ANDv2 clock face (https://github.com/ahsandar/ANDv2) with some customisations.
Fitbit listing: (https://gallery.fitbit.com/details/7c4f7506-8ed8-4eb9-84e3-28b85671f26b)
Pre-Release Fitbit listing: (https://gallery.fitbit.com/details/6d80c169-94c5-4105-b9dc-98df99b798cd?key=7bea714b-f597-4be0-8c8a-84ccf1dc7c7c)
Or scan this QR Code for release version
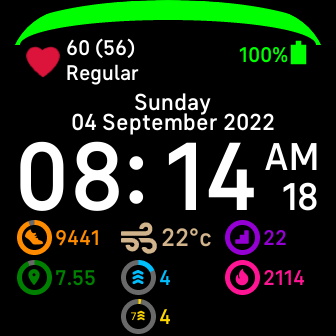
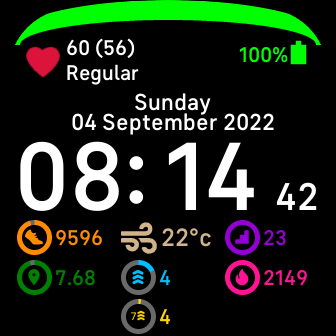
- 12/24 hour clock support
- AM/PM optional display on 12 hour clock
- Optional show/hide of seconds
- Date with day name
- Heartrate with optional animation & zone display
- Steps
- Distance
- Calories
- Floors
- Active Zone Minutes
- Weekly Active Zone Minutes
- BMI
- BMR
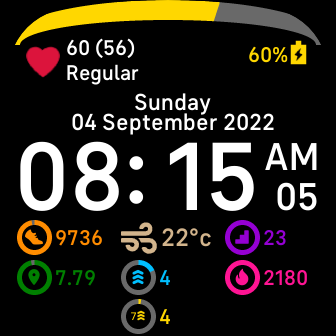
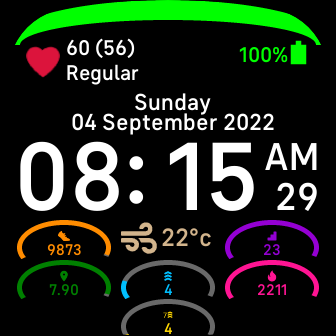
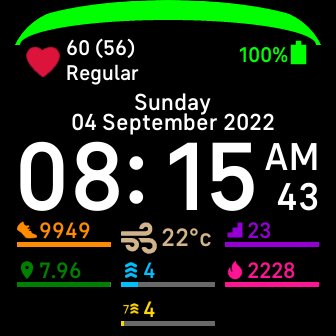
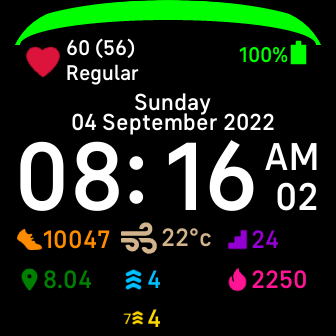
- Progress bars, arc or rings for activity goals
- Battery bar along the top
- Current location weather
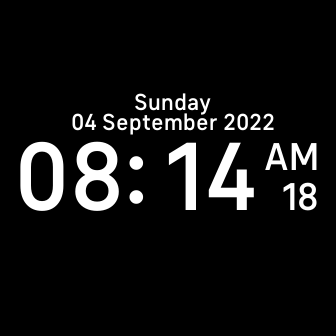
- Always on display with "torch" mode
- Fully customisable which items are displayed & in what colours
- English
- French
- Italian
- German
- Spanish
- Japanese
- Korean
- Chinese (Simplified)
- Chinese (Traditional)
- Dutch
- Sweedish
- Polish
- Portuguese (Brazil)
- Romainian
- Russian
- Czech
- Indonesian
- Norwegian
The watch face for Ionic, Versa, Versa Lite & Versa 2 devices has been deprecated meaning no new features will be added.
Screenshots availiable on website:
The editor for Fitbit clock faces is online at https://studio.fitbit.com
To contribute, you need to create your own empty project on this site and upload all files in src\348x250, src\300x300 or src\366x366 depending on watch face version to edit.
NOTE: Some changes should be applied to all versions (i.e. a bug fix which effected all)
You will be able to test by either side-loading onto an actual watch in developer mode, or using the simulator.
To commit changes you need to export the project (under the download menu) and update the files on GitHub.
Finally, you can raise a pull request for me to review!
Fitbit have said they are looking to introduce GitHub support from within their Studio site, so this should make the process easier once they complete this work!
This clock face is licenced under GPLv3.
Full details of this licence can be found in the "LICENCE" file in the root of this repository